cefet_web
Server-side parte 4
Atividade: Geiser
Roteiro
- Criando o Geiser
- Parte 1 - configuração e servidor estático
- Parte 2 - página inicial
- Parte 3 - página de detalhes do jogador
- O arquivo
package.json - Renderizando com Handlebars
- Programação funcional com Underscore
Criando o Geiser
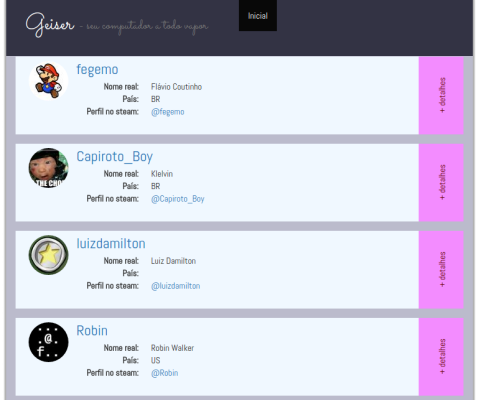
Geiser - seu computador a todo vapor

- Veja funcionando: http://geiser.cyclic.app
Geiser - seu computador a todo vapor
- É um pequeno sistema que mostra informações sobre o perfil de jogadores do Steam, uma loja virtual de jogos de computador
- Há duas páginas:
- Página inicial, mostrando todos os jogadores
- Página de detalhes, mostrando os jogos mais jogados de um jogador (e outras informações)
- Baixe seu kit (fork de http://github.com/fegemo/cefet-web-geiser) e comece já a implementar sua tarefa de hoje
O arquivo package.json
- Um projeto em Node.js tipicamente possui um arquivo especial chamado
package.json- Ele contém meta-informação sobre o projeto (autor, versão, descrição), bem como informação sobre as dependências do projeto de outros pacotes
- Na atividade de hoje, vamos usar:
- o Express como nosso web framework
- algum templating engine para renderizar html dinamicamente (e.g., Handlebars)
- o Underscore.js, que fornece utilidades típicas de linguagens funcionais para o Javascript e vai facilitar nossa vida hoje
O arquivo package.json (cont.)
- Podemos criar um arquivo
package.jsonem branco, mas vamos pedir auxílio aonpm. Após clonar seu fork, abra o terminal na pasta:$ npm init- O
npmfará algumas perguntas. Ao final, você terá algo como:{ "name": "Geiser", "version": "0.1.0", "description": "Um visualizador de PCs fritando" ... }
- O
O arquivo package.json (cont.)
- Além das propriedades que o
npmpreencheu, outra bem importante é adependencies, que lista que pacotes nosso projeto depende- Crie uma dependência do pacote express, última versão:
"dependencies": { "express": "latest" } }
- Crie uma dependência do pacote express, última versão:
- Agora, instale as dependências (criar a pasta
node_modulescom as dependências dentro). Como você tem umpackage.json, basta:$ npm install
Parte 1 - servidor estático
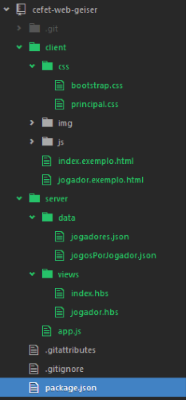
 Repare que o projeto já tem uma estrutura de diretórios e alguns arquivos
criados:
Repare que o projeto já tem uma estrutura de diretórios e alguns arquivos
criados:
- Pasta
clientcom arquivos estáticos (css, js, imgs)- Os arquivos
.exemplo.htmlsão aqueles que devem se tornar dinâmicos
- Os arquivos
- Pasta
servercom arquivos dinâmicos do servidor, views etc.- O ponto de entrada é
app.js sever/data/contém as informações que precisamos para tornar as páginas dinâmicas
- O ponto de entrada é
- Pasta
Parte 1 - configuração e servidor estático
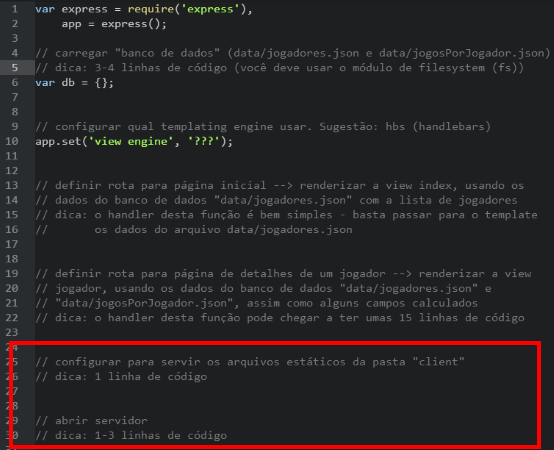
- Modifique o arquivo
server/app.jspara ativar um servidor estático- O servidor deve servir os arquivos da pasta
client/ - Passos:
- Use o middleware (
app.use)express.static('caminho'), especificando a pasta onde estão os arquivos estáticos - “Abra” o servidor e o deixe escutando (
app.listen) em alguma porta maior que 1024 - Teste seu servidor executando:
$ node server/app.js- E entrando em http://localhost:PORTA/index.exemplo.html
- Use o middleware (
- O servidor deve servir os arquivos da pasta
Parte 1 - configuração e servidor estático

Parte 2 - página inicial
- A página inicial deve mostrar uma lista de todos os jogadores que temos no
“banco de dados” (arquivo
data/jogadores.json) - Vamos precisar de um templating engine para gerar html dinamicamente.
Você pode usar qualquer um suportado pelo Express.
Nesta apresentação estamos usando
.hbs- Instalar o templating engine escolhido via
npm$ npm install hbs
- Instalar o templating engine escolhido via
Parte 2 - página inicial (cont.)
- Além de instalar, também precisamos configurar o express para usar o formato
.hbs:app.set('view engine', 'hbs'); - Vamos também carregar o arquivo
data/jogadores.jsonna memória usando o módulofs(file system)- Lembre-se que o módulo
fsé da plataforma, então não precisamos instalá-lo pelonpm - Dica: você vai precisar desserializar o conteúdo do arquivo ao associá-lo a uma variável para poder acessá-lo como um objeto
- Lembre-se que o módulo
Parte 2 - página inicial (cont.)
- Configure a pasta onde o Express espera encontrar as views:
app.set('views', 'server/views'); - Crie uma rota (
app.get) para o caminho"/"que renderize (response.render) a view que está emserver/views/index.hbs(nome: apenasindex) - Teste no navegador. Você deve conseguir ter o mesmo resultado de quando visualiza http://localhost:PORTA/
Parte 2 - página inicial (cont.)
- Agora você deve alterar a view
server/views/index.hbspara torná-la dinâmica - Use os comentários que estão no arquivo
server/views/index.hbspara saber como mapear os campos do “banco de dados” para a interface - Do Handlebars, você vai precisar:
- Expressões
- Bloco
each, para iterar no array players
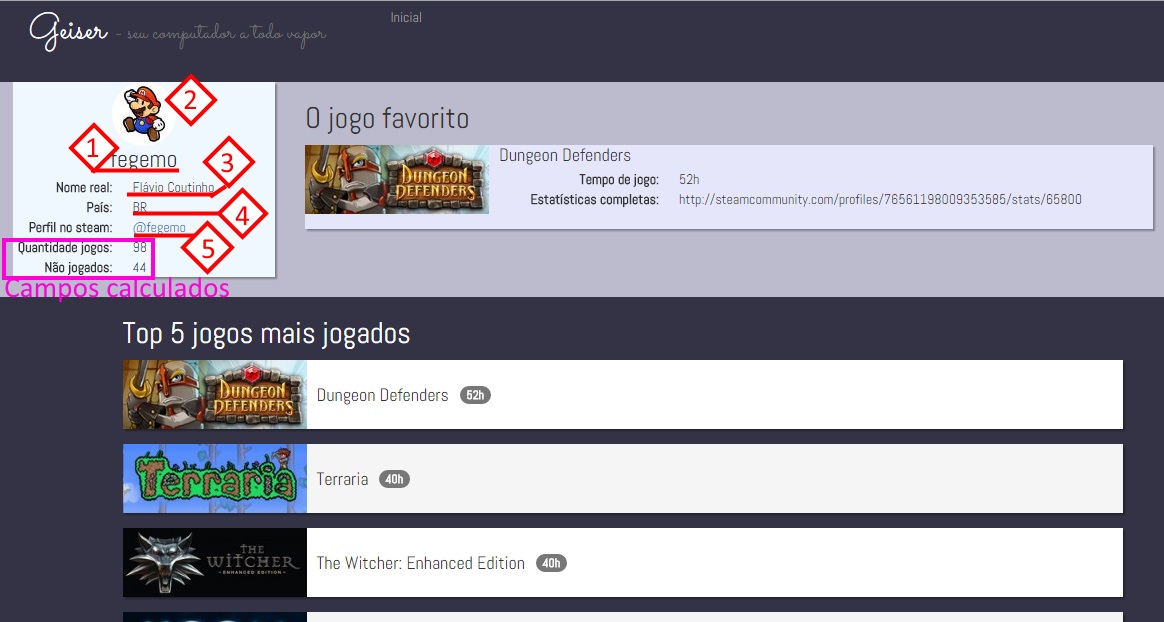
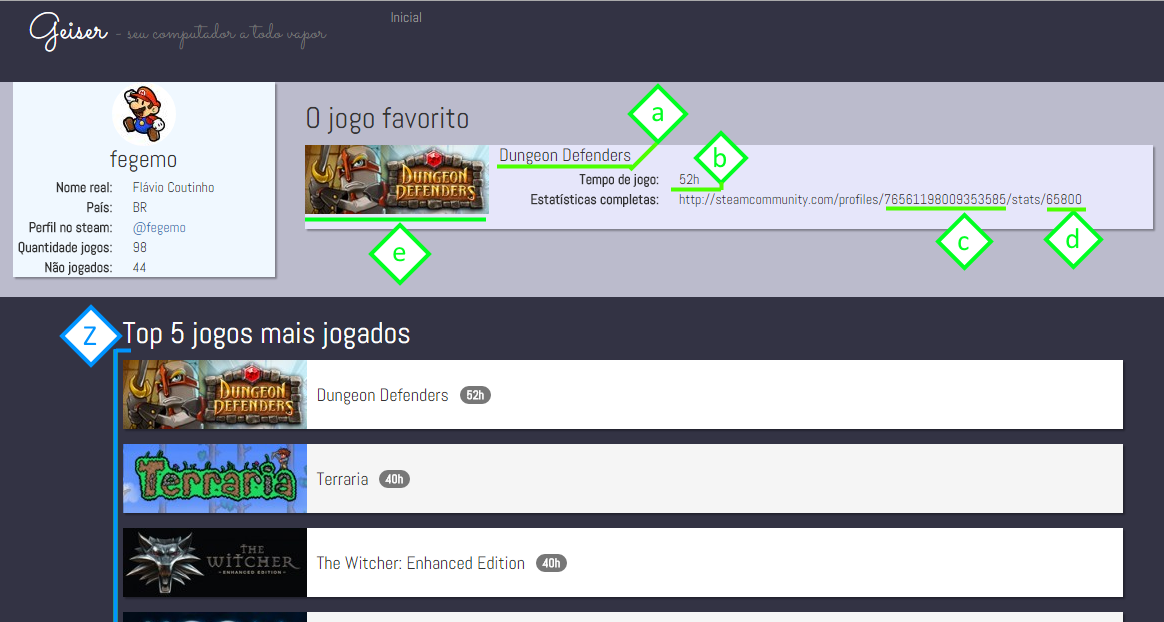
Parte 3 - detalhes do jogador
- Assim como para a página inicial, você deve criar, também, uma rota para a
página de detalhes do jogador
- Use o caminho
/jogador/:numero_identificador/ - Renderize a view de nome
jogador - Você deve fornecer informações de 3 fontes diferentes para a view:
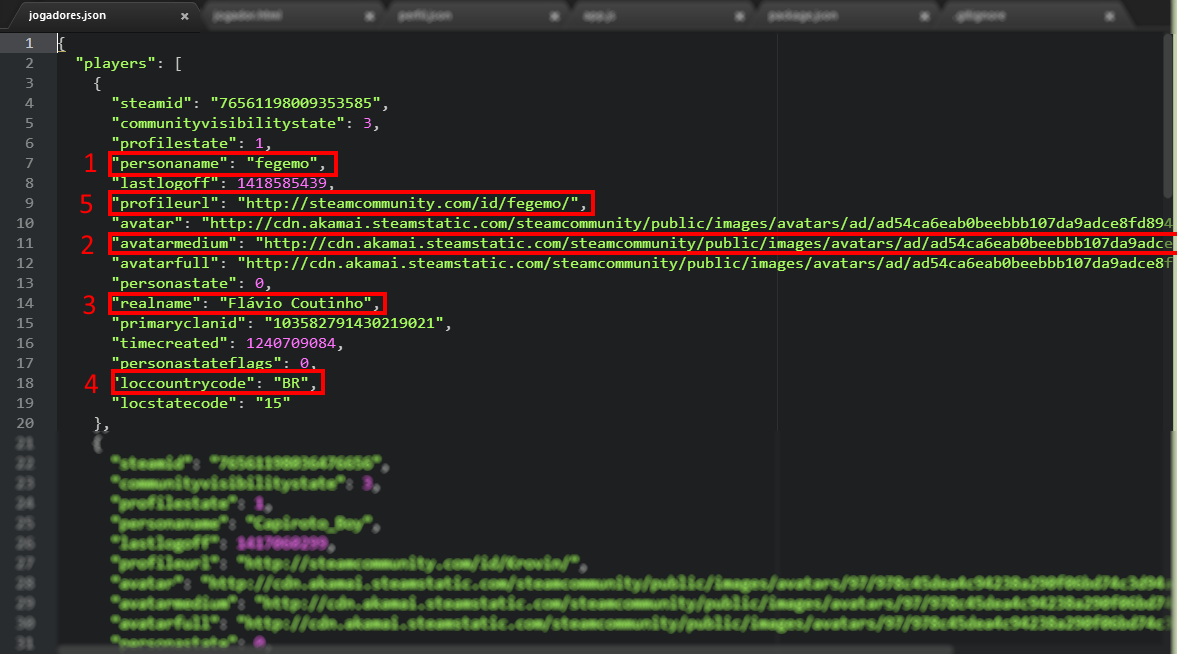
- De
jogadores.json - De
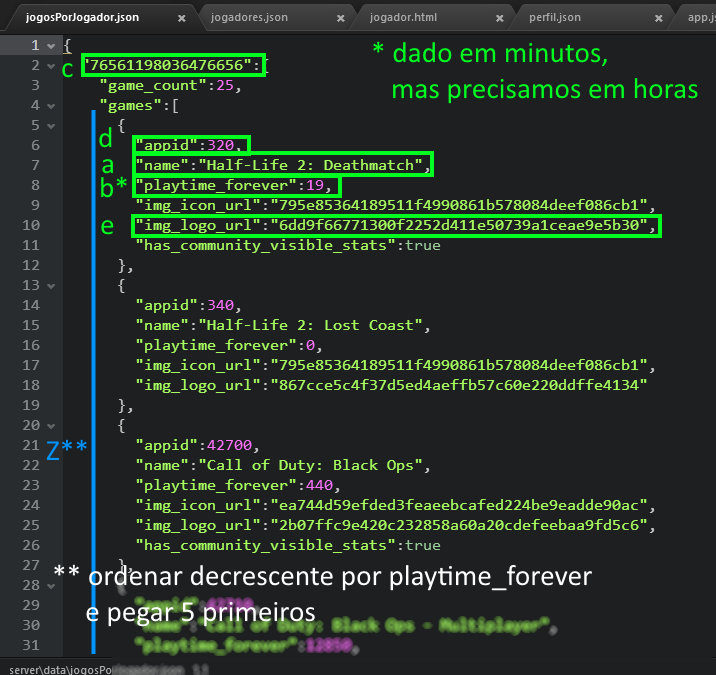
jogosPorJogador.json - Calculadas
- De
- Use o caminho
Parte 3 - página de detalhes do jogador (cont.)
- Você vai precisar transformar alguns dados:
- Converter tempo jogado de minuto para hora
- Contabilizar a quantidade de jogos não jogados
- Ordenar por ordem decrescente de horas jogadas
- Para auxiliar, você pode usar uma biblioteca Javascript chamada
underscore.js
- Ela é apenas uma utilitária que contém diversas funções para se trabalhar com arrays, objetos e funções de maneira simples
- Para usar o underscore, instale-o via
npm(lembre-se do--save) - Para usar, tipicamente fazemos o
requirepara uma variável com o nome_:var _ = require('underscore');
Underscore (documentação)
- Métodos úteis para a página de detalhes do jogador:
Underscore (cont.)
- Ordenação (
_.sortBy):var ordenadoDesc = _.sortBy([5,4,6,1], function(el) { return -el; }); - X primeiros (
_.first):var primeiros10 = _.first(lista, 10);
Parte 3 - página de detalhes do jogador (cont.)
- Ao passar o contexto de dados para a renderização da view, você deve fornecer todos os dados necessários
- Caso eles estejam em objetos diferentes, você vai precisar criar um outro
objeto para englobá-los. Por exemplo:
response.render('jogador', { profile: jogadores[id], gameInfo: jogosDesteJogador, favorito: jogosDesteJogador[0] });
Referências
- Site oficial do underscore.js
- Site oficial do handlebars
- Site oficial do Express.js