cefet_web
JavaScript parte 6
Formulários, criação dinâmica de elementos HTML
e a Lista de Tarefas 📓
Roteiro
- Formulários e validação
- Criando elementos HTML dinamicamente
- Lista de Tarefas :notebook:
- Exemplo: Albums de música
Formulários e Validação
Enviando dados e verificando
- O elemento HTML
<form></form> - Botões: submit, reset e button
- Validação de campos e formulário
O Elemento HTML <form>...</form>
- Um formulário é um conjunto de campos de dados (i.e., entrada/escolha)
que pode ser enviado a um servidor Web. Exemplos:
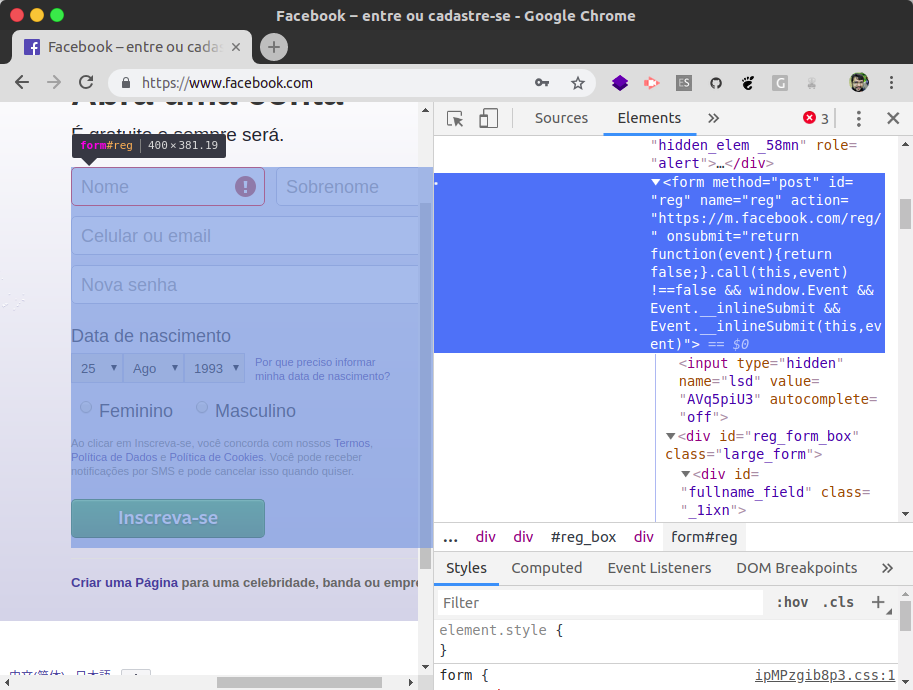
 Ao se cadastrar no Facebook (ou qualquer site)
Ao se cadastrar no Facebook (ou qualquer site)- Ao preencher e enviar um questionário
- Ao editar seu perfil em algum site
- Além de enviar os dados, podemos também configurar os campos com algumas restrições (e.g., campo obrigatório)
Formulário e Botões
- Um form agrupa inputs para, posteriormente, serem enviados a
um servidor (por exemplo, para cadastrar um usuário):
<form action="cadastrar-usuario.php"> <!-- que "página" receberá os dados --> <label>Nome: <input name="nome" type="text"></label> <label>E-mail: <input name="email" type="email"></label> <label>Senha: <input name="senha" type="password"></label> <button type="submit">Enviar</button> <!-- veja no próximo --> <button type="reset">Limpar</button> <!-- slide --> </form> - Exemplo de formulário
Botões de submissão e reset
- Dentro de um formulário, um botão do
type="submit"envia os dados para o servidor:<button type="submit"> <img src="icone.png">Cadastrar <!-- podemos colocar ícones nos botões =) --> </button> - Um botão
type="reset"volta os valores digitados para seusvaluepadrão<button type="reset">Limpar</button> <!-- muito pouco usado --> - Também há botões que não fazem nada, mas podem ter algum comportamento
associado (via JavaScript)
<button type="button">Ver detalhes</button> <!-- type="button" é o padrão se fora de <form> -->
Validação e Restrições nos Campos
- Podemos usar o atributo HTML
requiredpara marcar um campo como de preenchimento obrigatório:<form action="verifica-login.php"> <label>Digite seu login: <input type="email" id="email" required> <input type="password" id="senha" minlength="5" required> </label> <button type="submit">Entrar</button> </form>::: result
:::
Outros Tipos de Restrições
| Tipo | Código HTML | Exemplo |
|---|---|---|
| Campo obrigatório | <input required> |
<form></form> |
| Quantidade de caracteres | <input maxlength="2"> |
|
| Número mínimo | <input type="number" min="5"> |
<form></form> |
| Número máximo | <input type="number" max="10"> |
<form></form> |
| Padrão | <input pattern="[0-9]{4}"> |
<form></form> |
| Desabilitar | <input disabled> |
Criando
Elementos HTML Dinamicamente
Criando e removendo elementos na página
- De 2 formas diferentes:
- Criando elemento por elemento
createElementinsertBefore,replaceChild,appendChildinsertAdjacentElement
- HTML dentro de uma string:
innerHTMLcreateRange+createContextualFragment
- Criando elemento por elemento
- Além disso, podemos:
- remover elementos:
removeChild,remove
- remover elementos:
Criando elementos dinamicamente
- É possível criar elementos dinamicamente, de duas formas:
- Definindo a propriedade de
innerHTMLde um elemento da árvore para uma string descrevendo uma estrutura HTML (já vimos):let listaEl = document.querySelector('#lista-de-dados'); listaEl.innerHTML = '<li><img src="images/d12.png"></li>'; - Instanciando elementos e os adicionando ao DOM, que é feito em
3 passos (detalhados a seguir):
// 1. Solicitamos ao document a criação de um elemento // 2. Configuramo-lo (atributos, id, classes etc.) // 3. Inserimo-lo na árvore
- Definindo a propriedade de
Instanciação de elementos HTML
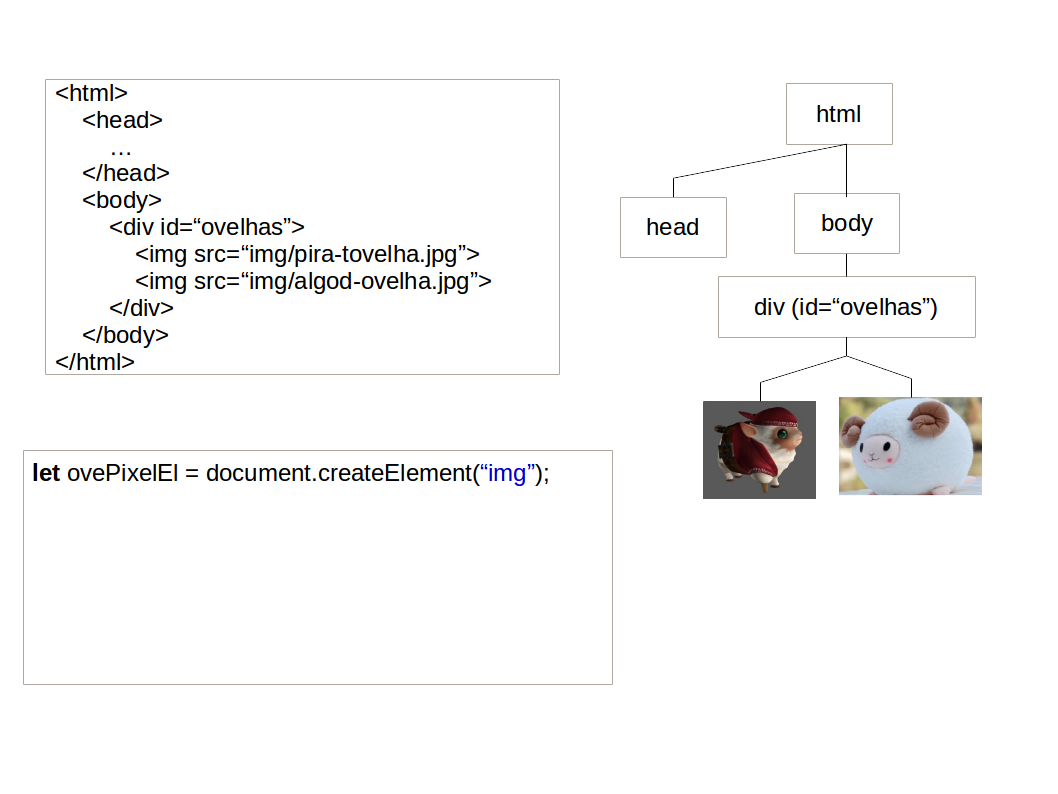
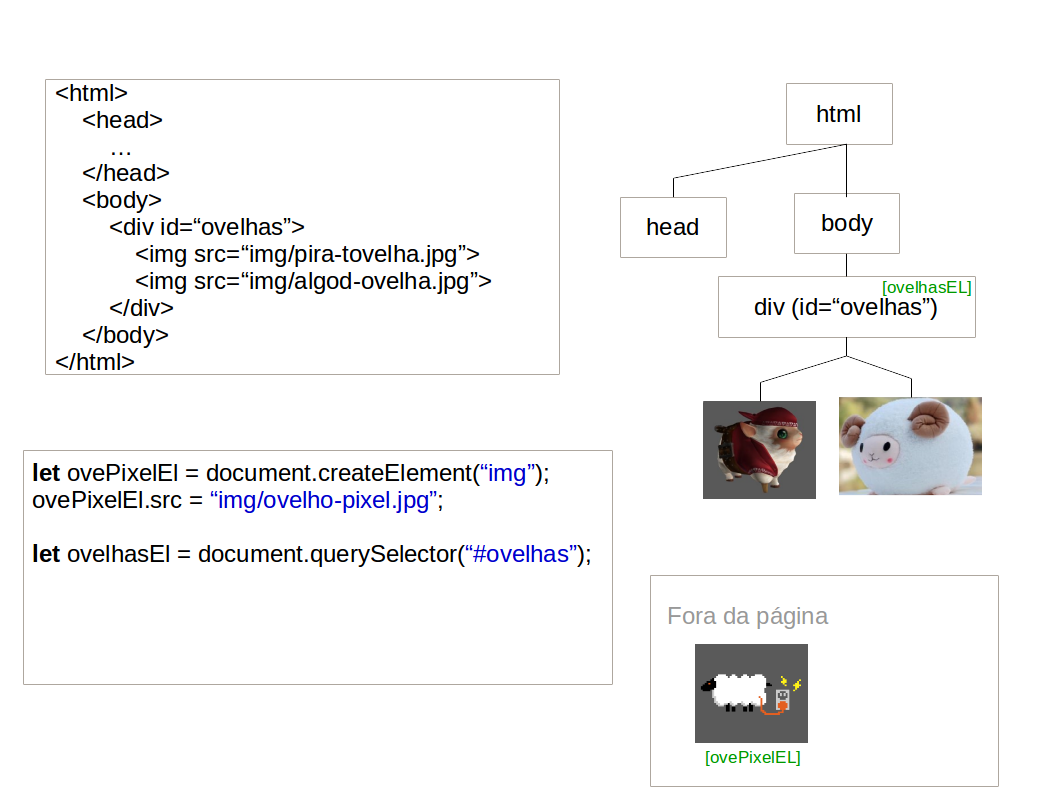
- A função document.createElement cria um elemento HTML
- Devemos especificar a tag do elemento que iremos criar
- Exemplo - criação de uma imagem:
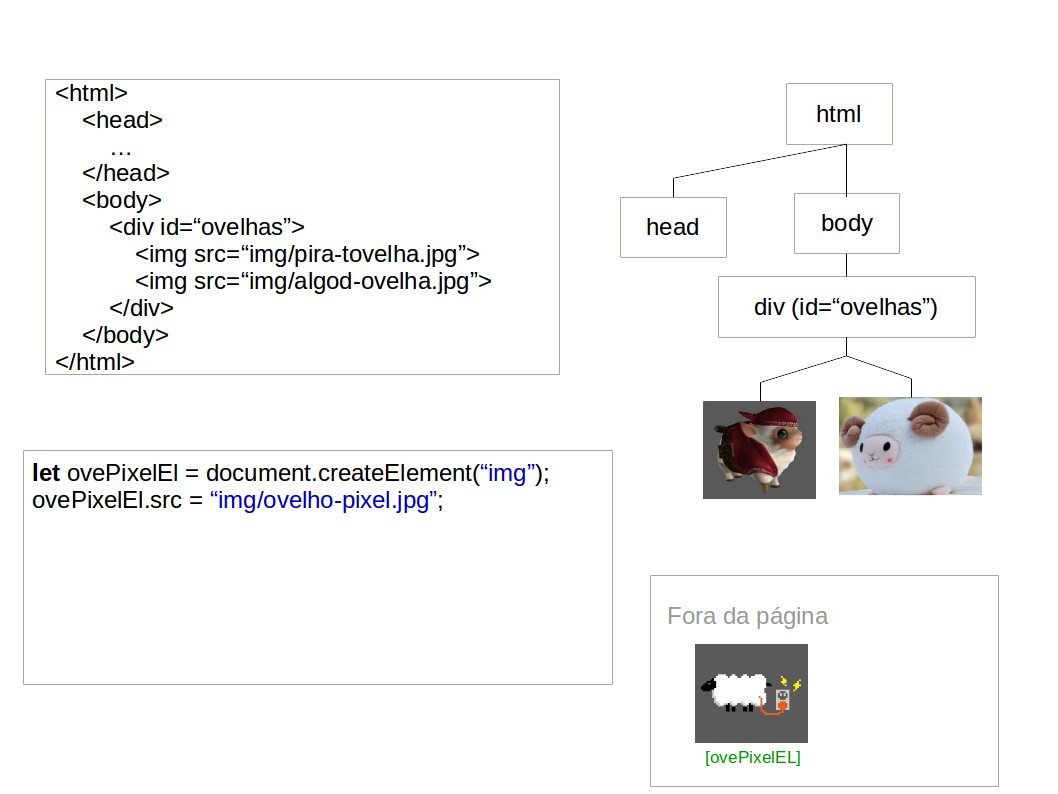
// 1. Solicitamos ao document a criação de um elemento let ovelhaEl = document.createElement('img'); // cria uma <img> // 2. Configuramos (atributos, id, classes etc.) ovelhaEl.src = 'images/ovelho-pixel.png'; // <img src="..."> ovelhaEl.classList.add('raca'); // <img src="..." class="...">-
Resultado:
<img src="images/ovelho-pixel.png" class="raca">
-
- Atenção: você criou o elemento, mas **ainda não o adicionou** na árvore
Inserção do elemento na árvore DOM
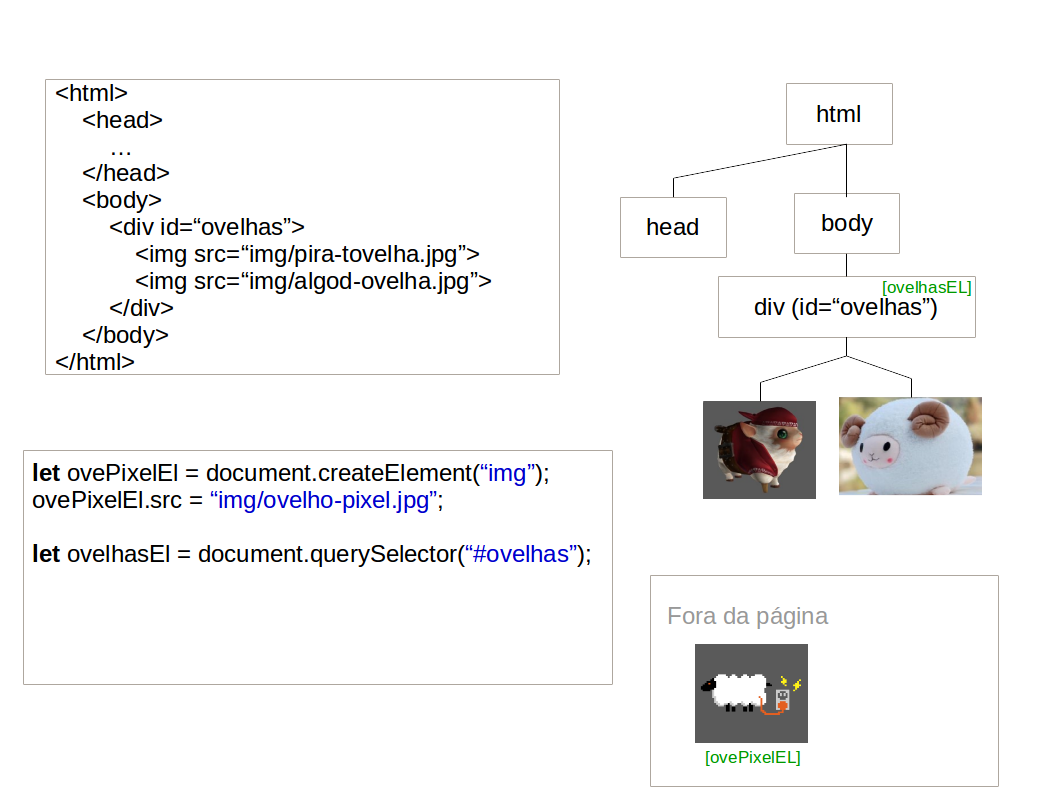
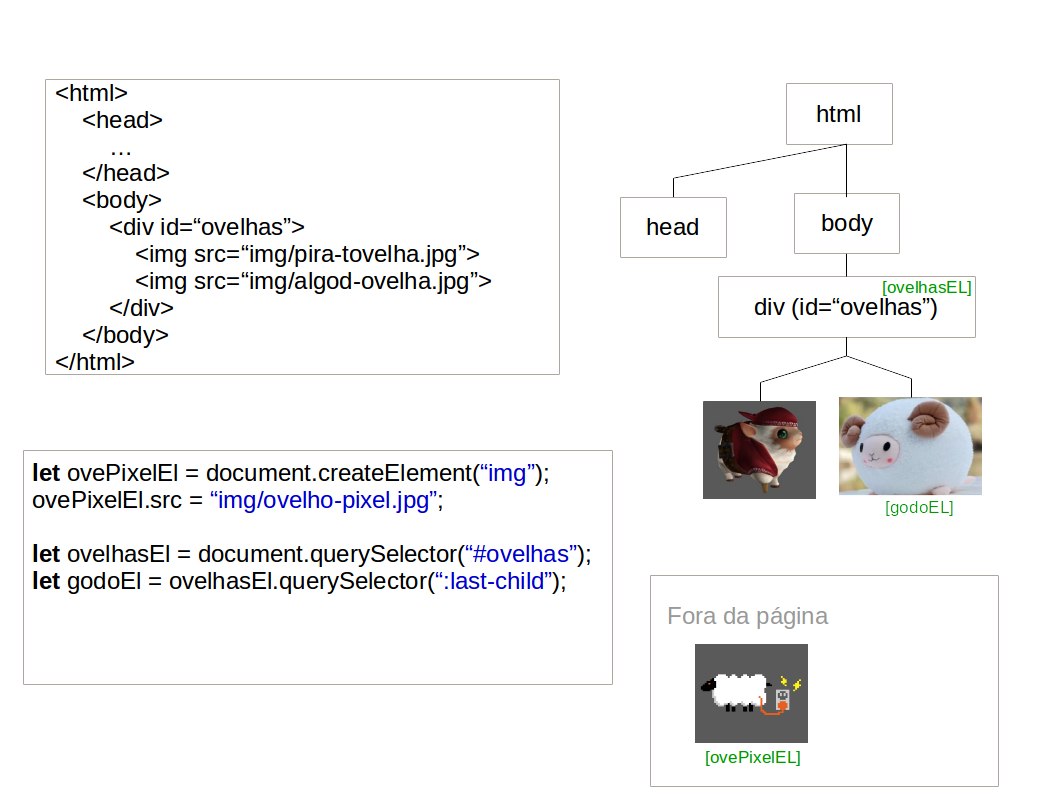
- Para vincular o elemento criado, precisamos definir quem será o pai
- Logo após, podemos adicionar o elemento usando um dos comandos:
appendChild: será o filho mais à direitainsertBefore: será o filho que vem logo antes de outroreplaceChild: substituirá um filho existenteinsertAdjacentElement: insere em posição especificada
- Exemplo com
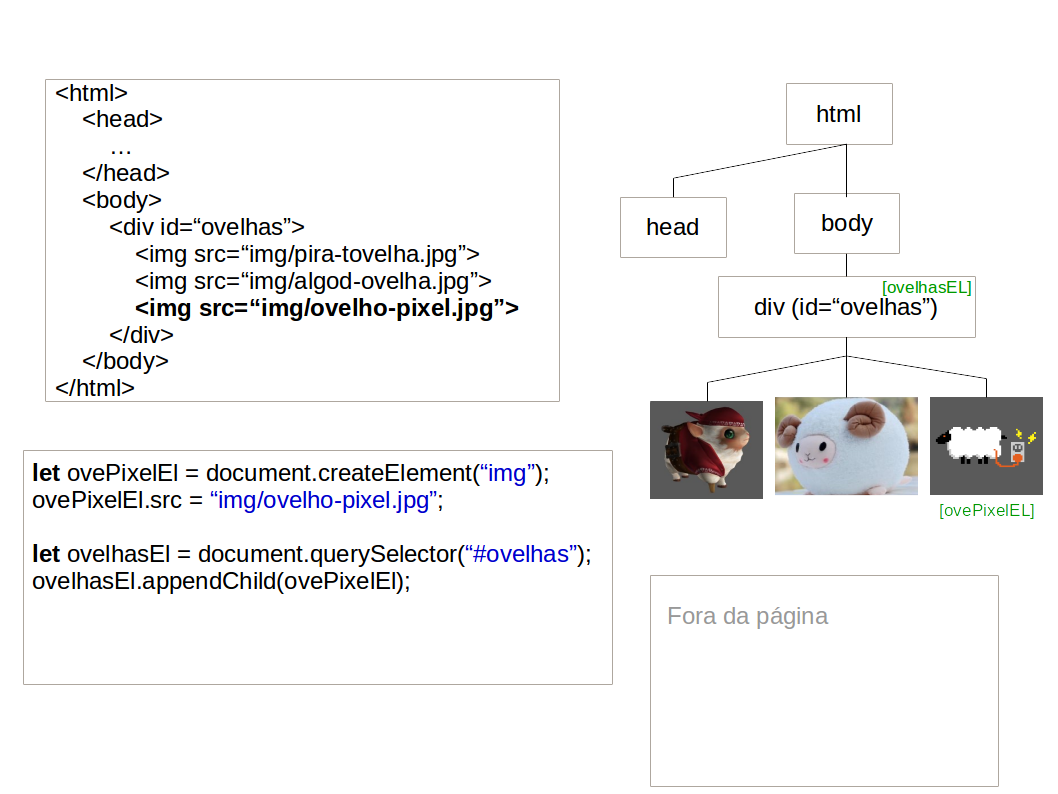
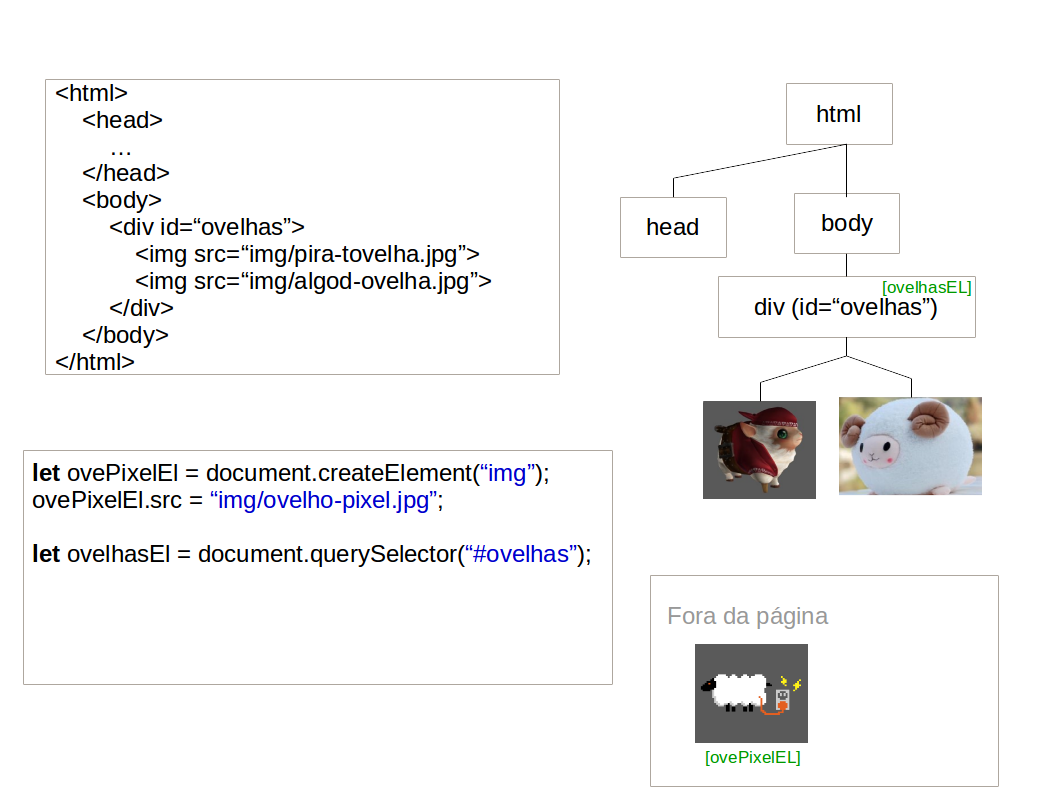
pai.appendChild:let containerEl = document.querySelector('#ovelhas'); let novaOvelhaEl = document.createElement('img'); novaOvelhaEl.src = 'img/ovelho-pixel.png'; containerEl.appendChild(novaOvelhaEl);
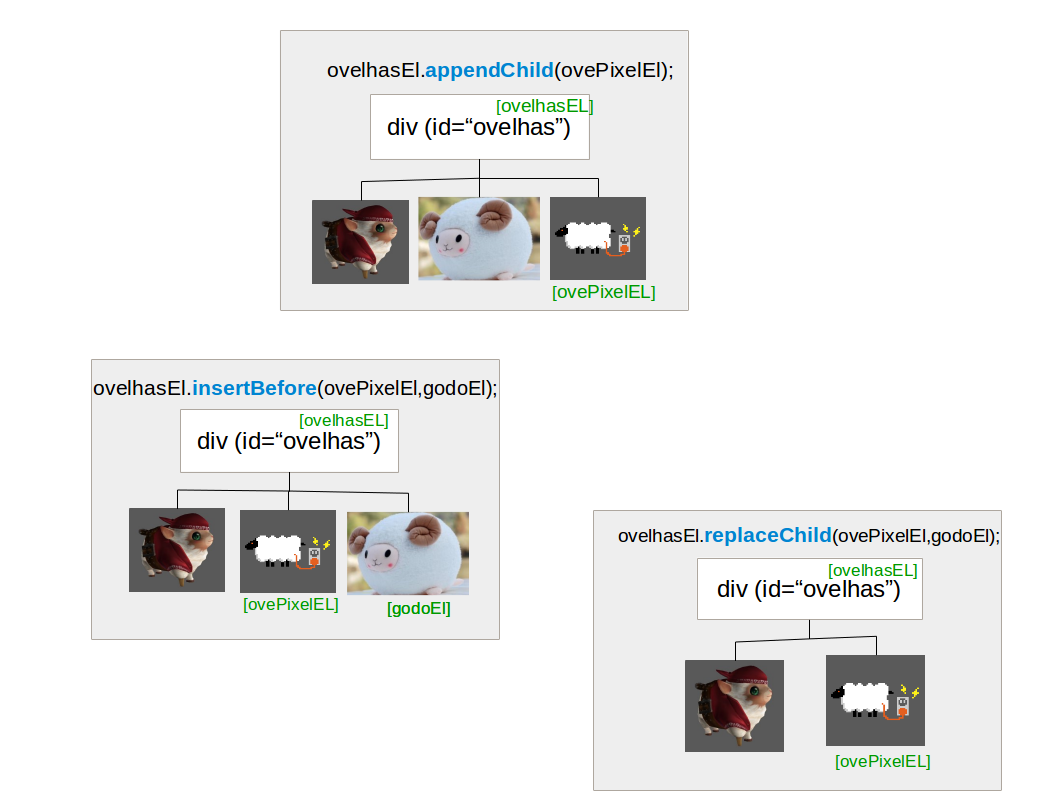
Vinculação na árvore DOM com (1) appendChild
::: figure .figure-slides.clean.flex-align-center.medium-width.invert-colors-dark-mode




 :::
:::
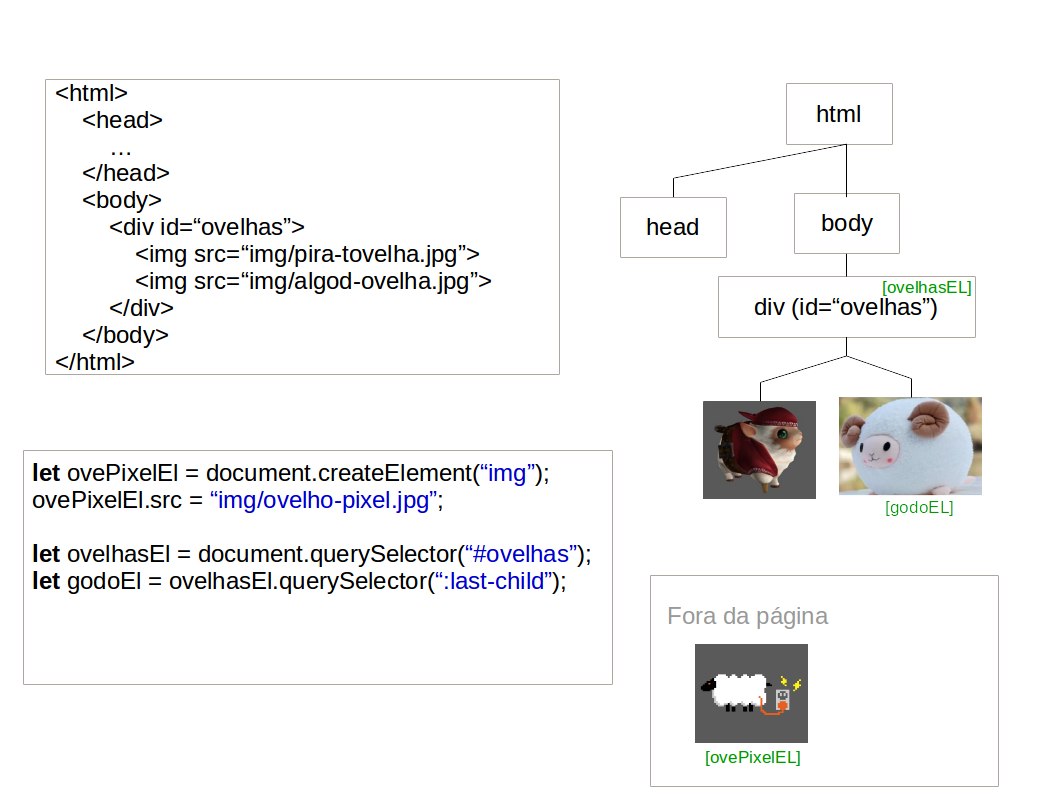
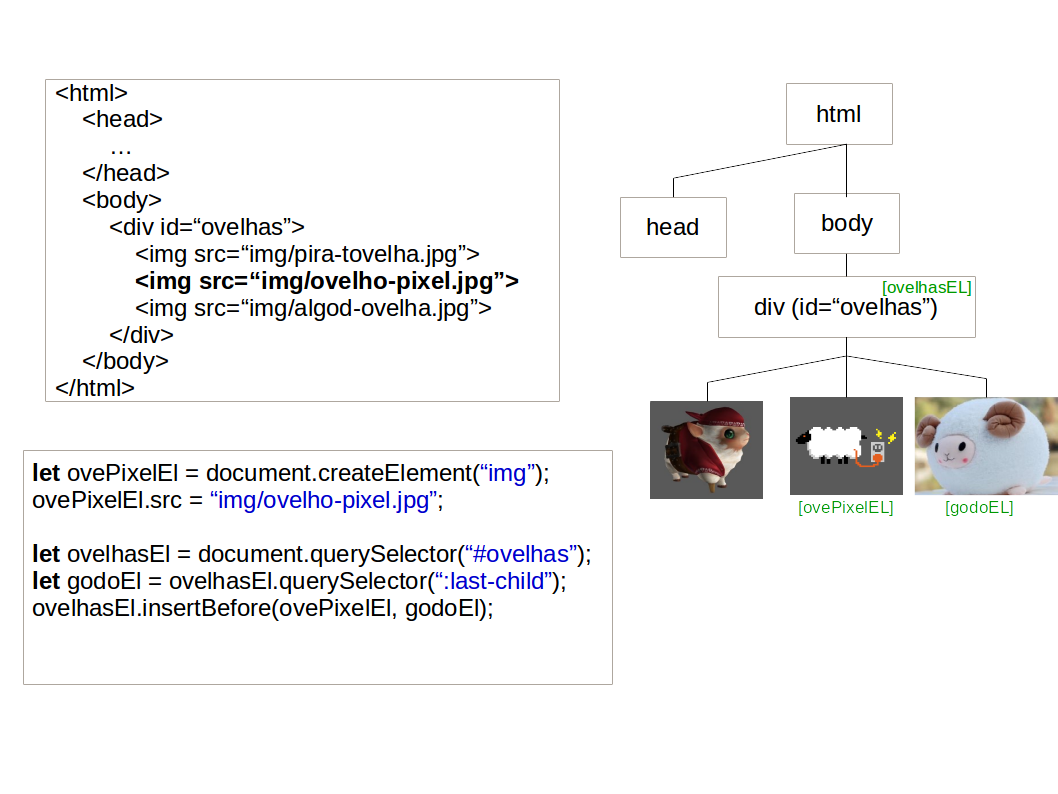
Vinculação na árvore DOM com (2) insertBefore
::: figure .figure-slides.clean.flex-align-center.medium-width.invert-colors-dark-mode


 :::
:::
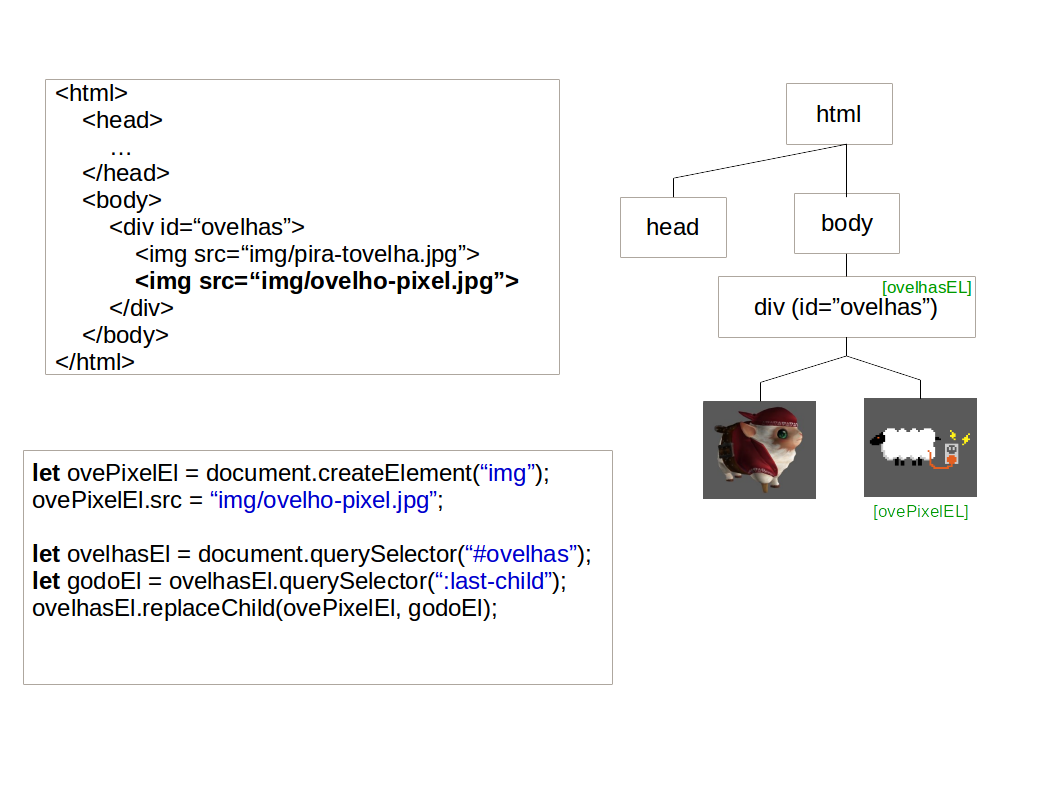
Vinculação na árvore DOM com (3) replaceChild
::: figure .figure-slides.clean.flex-align-center.medium-width.invert-colors-dark-mode


 :::
:::
Resumindo: appendChild, insertBefore e replaceChild

Mais flexível: insertAdjacentElement
- Uma quarta forma, mais flexível, é
insertAdjacentElement(posicao, elemento) - O parâmetro
posicaopermite especificar a relação do novo elemento:-
const posicao = 'beforebegin' const pai = document.querySelector('p') pai.insertAdjacentElement(posicao, elemento) -
<!-- beforebegin --> <p> <!-- afterbegin --> conteúdo do parágrafo <!-- beforeend --> </p> <!-- afterend -->
-
Inserindo texto nos elementos
- Podemos colocar texto nos elementos de 2 formas:
- Usando
document.createTextNode('texto aqui'):let bodyEl = document.querySelector('body'); let pEl = document.createElement('p'); let txtEl = document.createTextNode('Olá parágrafo!'); // <-- bodyEl.appendChild(pEl); // põe o parágrafo em <body> pEl.appendChild(txtEl); // põe o texto no <p> - Usando
elemento.innerHTML:let bodyEl = document.querySelector('body'); let pEl = document.createElement('p'); bodyEl.appendChild(pEl); // põe o parágrafo em <body> pEl.innerHTML = 'Olá parágrafo!'; // define o innerHTML do <p>
- Usando
Remoção de Elementos
- Usamos
containerEl.removeChild(el)ou, para remover todos,innerHTML:<main> <img id="urso" src="img/urso.png"> </main>let mainEl = document.querySelector('main') let imgEl = document.querySelector('#urso') mainEl.removeChild(imgEl) // remove a <img id="urso"> // ou... imgEl.remove() // idem, porém não funciona on IE // ou... mainEl.innerHTML = '' // remove tudo o que estiver em <main></main>
Criação/inserção com template (1/2)
- Uma 2ª forma é atribuir código HTML para o
innerHTMLde um elementoconst listaEl = document.querySelector('ul') const pessoa = { nome: 'Coutinho' } const template = ` <div class="usuario"> <li>${pessoa.nome}</li> </div> ` listaEl.innerHTML += template - Há uma dificuldade: como configurar elementos criados apenas no final? Classes e atributos: ok. Mas e eventos?
Criação/inserção com template (2/2)
- Podemos pedir ao navegador para gerar um fragmento de DOM e, assim, associar eventos antes de incluir os novos elementos na página
- Isso é feito com
document.createRange().createContextualFragment(template):const listaEl = document.querySelector('ul') const pessoa = { nome: 'Coutinho' } const template = ` <div class="usuario"> <li>${pessoa.nome}</li> </div> ` // em vez disto, vamos criar um 'fragmento' antes //listaEl.innerHTML += template const usuarioEl = document.createRange() .createContextualFragment(template) // onclick no <li> que foi criado: usuarioEl.querySelector('li') .addEventListener('click', funcao) // em vez de innerHTML, appendChild: listaEl.appendChild(usuarioEl)
Lista de Tarefas :notebook:
Saiba o que procrastinar a seguir
- Atividade de hoje
- Exercício 1
- Exemplo: albums de música
- Exercício 2
- Exemplo: lista telefônica
- Exercício 3
Lista de Tarefas :notebook:
- Crie um sisteminha de gerenciamento de tarefas :notebook:
- Fork o repositório e veja as instruções
detalhadas no arquivo
README.md
- Fork o repositório e veja as instruções
detalhadas no arquivo
- Há 4 atividades:
- Representar um vetor
tarefas(contendo 2 inicialmente) - Mostrar na página essas tarefas pré-existentes
- Permitir o usuário inserir novas tarefas
- (Opcional) Permitir a filtragem de tarefas por categoria
- (Opcional) Usar Enter para inserir também
- (Opcional) Concluir uma tarefa
- Representar um vetor
Exercícios 0 e 1: repres. de dados e visual
- No arquivo
tarefas.jsvocê deve representar um vetor de tarefas- Usando objetos ad-hoc, função construtora ou classe
- A página não está mostrando elas na interface ainda
- Em seguida, crie uma função
insereTarefaNaPaginaque cria elementos referentes a 1 tarefa (repare o singular) e os coloca na página
Exemplo: Albums de música
Exercício 2: novas tarefas
- Agora você deve permitir que o usuário crie novas tarefas
- No clique do botão:
- Crie um objeto que representa a nova tarefa
- Coloque esse objeto no vetor
tarefas - Chame a função
insereTarefaNaPagina, passando o objeto da nova tarefa como argumento - Opcionais bacanas:
- Limpe o
valuedo campo de texto para que o usuário possa inserir a próxima tarefa - Mova o foco da aplicação de volta para o campo de texto
chamando
campoDeTextoEl.focus()
- Limpe o
- No clique do botão:
Exercício 3: filtragem por categoria
- Para finalizar, quando o usuário trocar o valor de
#filtro-de-categoria, tornar as tarefas visualmente esmaecidas (alterne a classeretida-no-filtro)
Esta é uma oportunidade de exercitar métodos de programação funcional de vetores