cefet_web
JavaScript parte 2
JS no navegador, DOM, Eventos e o Espaço
Roteiro de hoje
- JavaScript no navegador
- O DOM
- Seleção de elementos
- Alteração de atributos
- Alteração de conteúdo
- Alteração de classes
- Eventos
JavaScript no navegador
API do navegador
- Objeto
window - Utilitários
- Objetos notáveis em
window
O objeto global: window
- O navegador expõe um único objeto por janela chamado
window - Ele possui informações e utilidades sobre a janela corrente.
Exemplos:
window.alert('mensagenzinha feia 🔥'); // retorna undefined window.confirm('janela pedindo confirmacao'); // retorna true, false window.prompt('escreva seu nome, champz', 'b. verde'); // retorna uma string// url, título, opções window.open('/popup.html', 'Enquete', 'resizable,scrollbars'); // #feioDemais!
O objeto global: window (cont.)
- Mais algumas utilidades de window
window.setTimeout(f, 200); // chama daqui a 200ms, 1x. retorna um id do timer window.setInterval(f, 1000); // chama a cada 1s, forever. retorna um id window.clearTimeout(id); window.clearInterval(id);window.eval('window.alert("eval is evil!");'); // nao fazer em casawindow.eval(textoComCodigo)executa otextoComCodigoque é uma String que pode conter código JavaScript
Objetos notáveis dentro de window
- Além de utilidades, o objeto
windowtambém possui outros objetos muito importanteswindow.document- Acesso à estrutura
htmlda página window.navigator- Acesso a características do navegador
window.console- Objeto de acesso à saída de terminal
window.history- Funções de manipulação do histórico da página (botões Voltar/Avançar)
Objetos notáveis dentro de window (cont.)
- Mais alguns objetos:
window.Math- Funções matemáticas
window.JSON- Funções de conversão entre string e JSON
window.localStorage- Cache de informações locais à página
window.sessionStorage- Cache com duração de apenas uma sessão
window.location- Informações acerca do endereço da página
Convenção: omitir window
- Como o objeto
windowé o único objeto global, podemos acessar suas propriedades sem usar `"window."` :scream:. Por exemplo:window.console.log('JS >> Python');É o mesmo que:
console.log('JS >> Python'); // sucesso!! - Podemos omitir
windowpara que o código fique menorzinho
O DOM
Dando comportamento a pagina
- Conhecendo o DOM
- Selecionando elementos
- Navegando na árvore
- Alterando o DOM
- Atributos
- Conteúdo
- Classes *[DOM]: Document Object Model
Conhecendo o DOM
- O DOM é uma visão dos elementos HTML da página como uma árvore:
<!DOCTYPE html> <html> <head> <title>HTML</title> </head> <body> <!-- Add your content here --> </body> </html> - DOM: Document Object Model
- É a versão “viva” do código HTML da página [DOM]: Document Object Model
O objeto document
- O objeto
documentdá acesso ao Document Object Model, ou DOM - DOM !== código fonte
- É a visão viva da árvore de elementos HTML gerada pelo navegador
- Vivo: pode ser alterado, interagido, aumentado/reduzido
- Ao interagir com o DOM, precisamos de uma referência ao elemento
- Por exemplo, para pegar um elemento a partir de seu
id:let botaoDeliciaEl = document.querySelector('#botao-delicia');- Agora é possível fazer várias coisas com o botão, como:
- Associar um evento de clique
- Pegar ou alterar seus atributos
- Alterar seu conteúdo (texto)
- Alterar suas classes ou estilo
- Agora é possível fazer várias coisas com o botão, como:
- Por exemplo, para pegar um elemento a partir de seu
Selecionando um elemento
- A função
document.querySelector(seletor)permite que, a partir de um código JavaScript, recuperemos uma referência a um elemento do DOM- Ela recebe um único argumento que é um seletor CSS. Exemplo:
let logoEl = document.querySelector('#logomarca'); let tabelaEl = document.querySelector('#tesouros-pirata'); let principalEl = document.querySelector('main');- Ela retorna um elemento HTML com que podemos interagir
- Também existe
document.querySelectorAll(seletor)(repare oall), que retorna mais de um elemento
- Ela recebe um único argumento que é um seletor CSS. Exemplo:
Exemplo: clique em um botão
- Para executar alguma coisa quando um botão (ou qualquer elemento, na verdade)
é clicado, precisamos registrar uma função para ser chamada quando um
clique for feito nele:
// recupera o elemento do botão no DOM let botaoDeliciaEl = document.querySelector('#botao-delicia'); // atrela uma função ao evento de 'click' do botão botaoDeliciaEl.addEventListener('click', function() { /* ... */ });- Chamamos essa função de callback
Exemplo de callback
- Uma callback é só um nome especial para quando uma função passada
como argumento:
// recupera o elemento do botão no DOM let botaoDeliciaEl = document.querySelector('#botao-delicia'); // atrela uma callback ao evento de 'click' do botão botaoDeliciaEl.addEventListener('click', function() { alert('O botão delícia foi clicado!!'); // pode fazer várias coisas aqui }); - Mas e se quisermos selecionar vários elementos?
Selecionando vários elementos (1/3)
- O
document.querySelectorretorna apenas 1 elemento- Se tiver mais de um, retorna o primeiro encontrado
- O
document.querySelectorAllretorna todos que forem selecionados:let inputs = document.querySelectorAll('input'); // retornou um 'NodeList' // com todos inputs da página console.log('Quantidade de inputs na página: ' + inputs.length); let primeiroInputEl = inputs[0];
Selecionando vários elementos (2/3)
- Para atribuir um evento a todos os elementos retornados:
let imagens = document.querySelectorAll('img'); // retornou um 'NodeList' // INCORRETO: um NodeList não possui um método "addEventListener" imagens.addEventListener('click', function() { }); // CORRETO: cada item do NodeList (array) é um elemento HTML, logo, // possui a propriedade "addEventListener" for (let imagemEl of imagens) { imagemEl.addEventListener('click', function() { }); }
Selecionando vários elementos (3/3)
-
Um
NodeListé “praticamente um array“ - ele possui os métodos essenciais:let inputs = document.querySelectorAll('input'); // inputs é um 'NodeList'// propriedade .length (igual um array) console.log('Quantidade de elementos: ' + inputs.length');// método 'forEach' (igual um array) inputs.forEach(function(el) { // ... });// pegando um elemento como se fosse um array let primeiroEl = inputs[0];
NodeList vs Vetor
- Um
NodeListé praticamente um array, mas não possui todos os métodos. Por exemplo:umNodeList.length ✅ umNodeList[5] ✅ umNodeList.forEach(...) ✅ umNodeList.indexOf(...) ❌ umNodeList.sort() ❌ umNodeList.reverse() ❌ umNodeList.filter() ❌ umNodeList.find() ❌umVetor.length ✅ umVetor[5] ✅ umVetor.forEach(...) ✅ umVetor.indexOf(...) ✅ umVetor.sort() ✅ umVetor.reverse() ✅ umVetor.filter() ✅ umVetor.find() ✅ - Se quiser transformar um
NodeListem um vetor, usevetor = Array.from(umNodeList):let todosParagrafos = document.querySelectorAll('p'); // é um 'NodeList' todosParagrafos = Array.from(todosParagrafos); // agora é um 'Array'
Caminhando na árvore
DOM como uma árvore
- Cada elemento do DOM é chamado de nó (node) (estrutura de árvore)
- O tipo de cada elemento “herda” de um tipo chamado
HTMLElement - É possível acessar os atributos HTML dos elementos:
idconsole.log(calcularEl.id);classconsole.log(menuEl.className); // className equivale a class // - não pode 'class' pq é reservado em js- Mas usar
el.classListé melhor (mais adiante)
- Mas usar
- qualquer atributo:
console.log(logoEl.src);
Caminhando pela árvore
- É possível fazer um caminhamento pela árvore toda ou começando a partir de
um nó específico
- Por exemplo: você pode querer visitar todos os nós para excluir textos proibidos (‘Bolossauro’, ‘Bolsonauro’, ‘Biroliro’)
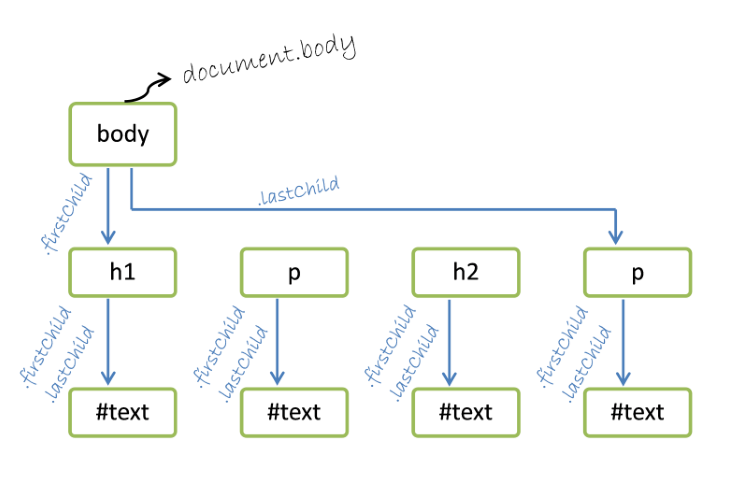
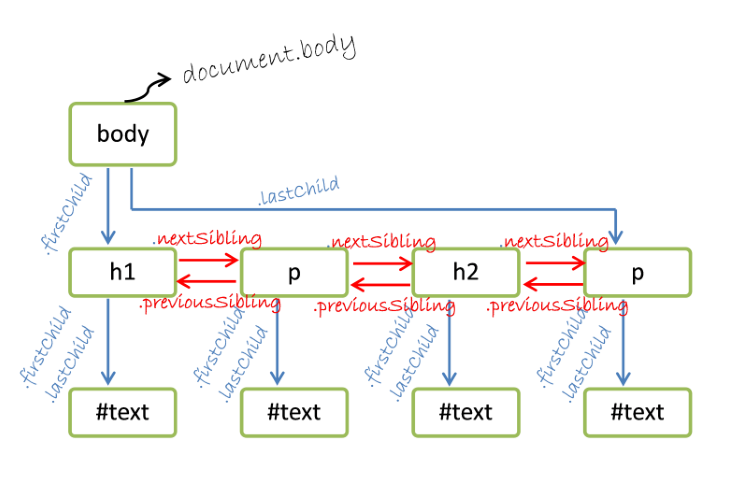
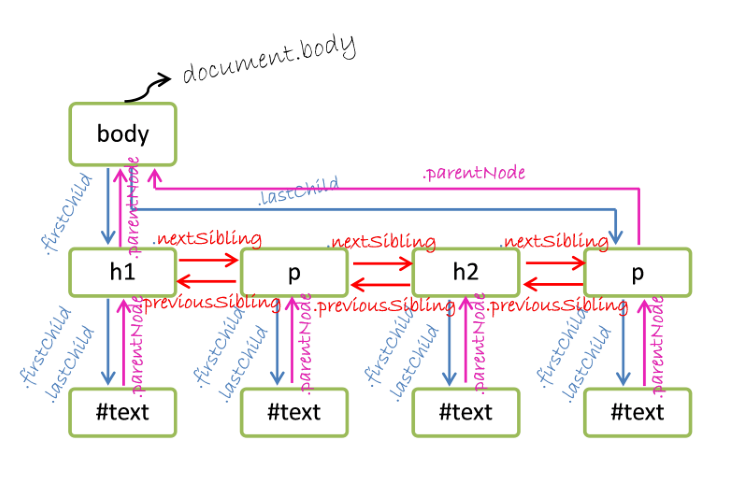
- Se for necessário percorrer a árvore, pode-se usar apontadores para filhos,
pais e irmãos de cada nó
-
no.firstChild; // primeiro filho no.lastChild; // último filho no.childNodes; // array de filhos no.nextSibling; // próximo irmão no.previousSibling; // irmão anterior no.parentNode; // nó pai -
no.firstElementChild; // primeiro filho no.lastElementChild; // último filho no.children; // array de filhos no.nextElementSibling; // próximo irmão no.previousElementSibling; // irmão anterior no.parentElement; // nó pai
-
- ⬆️ considera todos tipos de nós // ⬆️ apenas nós de elementos



Exemplo: imprimindo o nome das tags
function caminhaNoDOM(no, visitaNo) {
visitaNo(no);
no = no.firstChild;
while (no) {
caminhaNoDOM(no, visitaNo);
no = no.nextSibling;
}
}
function imprimeNomeDaTag(no) {
// apenas imprime o nome da tag (e.g., BODY, H1, P)
console.log(no.tagName);
}
function substitui(no) {
// se for um nó de texto da árvore, substitui seu textContent
if (no.nodeType === Node.TEXT_NODE) {
no.textContent = no.textContent.replace(/antigo/g, 'novo');
}
}
// chama o algoritmo de caminhamento com a função de visita
// imprimindo o nome da tag corrente
caminhaNoDOM(document.body, imprimeNomeDaTag);
Alterando o DOM
Anatomia de uma tag

- Tags de abertura podem ter atributos:
<img src="bob-esponja.png">- Em
<img>, o atributosrc="..."aponta para a URL do arquivo - Não deve haver espaço entre seu nome e seu valor:
<img src = "...">:thumbsdown:<img src="...">:thumbsup:
- Em
Alterando conteúdo (1/2)
-
É possível alterar atributos dos nós:
<a href="/contato" id="link-contato">...</a>let lingua = 'port'; const texto = { 'port': 'Página de Contato', 'ingl': 'Contact Us' } const linkContatoEl = document.querySelector('#link-contato'); linkContatoEl.innerHTML = texto[lingua];
Alterando o conteúdo (2/2)
-
É possível alterar o conteúdo de um elemento com
elemento.innerHTML:let contador = 0; let contadorEl = document.querySelector('#contador'); // quando clicado, (1) conta e (2) altera conteúdo contadorEl.addEventListener('click', function() { contador++; // (1) conta contadorEl.innerHTML = contador; // (2) altera });
Alterando atributos
- É possível alterar atributos dos elementos:
<img src="imgs/pikachu.png" id="pokemon-lutando">let pokemonEl = document.querySelector('#pokemon-lutando'); pokemonEl.src = 'imgs/bulbasaur.png'; // alteramos o 'src'- Aqui, alteramos o atributo
srcdaimg, mas poderia ser qualquer um- Por exemplo, em
inputcostumamos pegar/alterar ovalueinputEl.value = 'novo valor';
- Por exemplo, em
- Aqui, alteramos o atributo
Colocando/removendo classes
- É possível colocar ou remover classes de elementos:
botaoEl.classList.add('selecionado'); // coloca .selecionado imageEl.classList.remove('oculta'); // remove .oculta pEl.classList.toggle('expandido'); // coloca ou tira .expandido- Isso pode ser usado, por exemplo, para ↘
“marcar” elementos - Ou então pra fazer um menu lateral aparecer…
- Isso pode ser usado, por exemplo, para ↘
Exemplo: definindo “quem está selecionado”
- Marca/desmarca elemento. Ideia:
- No evento de
'click'de cada um:- Alterna a classe
.selecionadodo elemento que foi “clicado”el.classList.toggle('selecionado')
- Alterna a classe
- No evento de
- Apenas 1 elemento selecionado por vez. Ideia:
- No evento de
'click'de cada um:- Tira a classe
.selecionadode todos - “Re”coloca a classe no elemento “clicado”
- Tira a classe
- No evento de
Exemplo: um menu lateral aparecer
- No HTML:
<body> <nav id="menu">...</nav> <main>...</main> </body> - No JavaScript, alterna a classe
.menu-visivelno<body> - No CSS, desloca tudo para a direita quando o
<body>tem.menu-visivel
Eventos
Programação dirigida por eventos
- Tipos
- Associando funções
- Tópicos avançados
- Borbulhamento
- Cancelando bolha
- Comportamento padrão
Eventos
- Eventos são atrelados a nós específicos e causam a invocação de uma função “manipuladora” (event handler ou apenas handler)
- Eventos de mouse:
clickdblclickmousedownmouseupmousemovemouseovermouseout
- Eventos de entrada de dados:
changeblurfocuskeydownkeyupresetsubmit
- (Muitos) outros tipos: Eventos na MDN
Event handlers
- Há 2 formas de atribuir handlers a eventos
- Forma clássica (e feia :thumbsdown:)
el.onclick = function(e) { /*...*/ };- Foi a única forma por muitos anos
- Permite apenas um handler por tipo de evento
- Forma bacana :thumbsup::
el.addEventListener('click', funcao);- Analogamente, para desregistrar uma função: ```js el.removeEventListener(‘click’, funcao);
- Forma clássica (e feia :thumbsdown:)
Associando mesma callback para vários elementos
- É bastante comum associarmos uma mesma função (callback) a algum evento de vários elementos HTML diferentes
- Como no exercício: callback de
'click'em TODOS os parágrafos<p>Parágrafo 1</p> <p>Parágrafo 2</p> <p>Parágrafo 3</p>Parágrafo 1
Parágrafo 2
Parágrafo 3
function colore() { let el = ??; // <-- quem colocar aqui?? el.style.background = 'lightblue'; }; let ps = document.querySelectorAll('p'); for (let pEl of ps) { pEl.addEventListener('click', colore); }
- Como no exercício: callback de
- Dentro da callback, é possível saber qual elemento foi alvo do evento!
- Precisamos usar o argumento de evento! (Próximo slide)
Quem disparou o evento?
- Quando o navegador executa uma callback de eventos, ele passa um parâmetro com informações sobre o evento
- Tipicamente damos o nome de
e,evtouevent:let ps = document.querySelectorAll('p'); // igualzinho antes! for (let pEl of ps) { pEl.addEventListener('click', colore); }function colore(e) { // repare o argumento 'e' (evento) let el = e.currentTarget; // <--- o elemento "alvo" do evento el.style.background = 'lightblue'; // colore parágrafo alvo do evento }
- Tipicamente damos o nome de
Eventos: tópicos avançados
Event Bubbling (Borbulhas de Amor)
- Quando um evento é disparado em um elemento (e.g., clique), não apenas ele mas os handlers do mesmo tipo de todos os ancestrais do elemento também são acionados
- Isso é chamado de event bubbling
- Exemplo
- Repare que há 3
divs, uma dentro da outra e cada uma tem um click handler - O clique na interna dispara o próprio evento, mas também das externas
- Repare que há 3
Por que borbulhar?
- Considere que você tem 100 objetos arrastáveis (drag’n’drop)
- Você pode colocar um handler em cada um (100x)
- Ou você pode colocar o handler no container deles (1x) e usar a informação
do evento (
evt.target) para saber qual objeto arrastável foi clicado
- Exemplos de situação:
- Google Spreadsheets
- Poderia colocar 1 evento em cada célula (mas fica custoso)
- Então, coloca-se apenas no pai delas
- Google Spreadsheets
Cancelando a bolha
- Um handler deve cancelar o borbulhamento do evento caso queira que ele pare
de borbulhar. Utiliza-se
e.stopPropagation():function fechaPainelModal(e) { // "fecha" (torna invisível) o painel modal modal.style.display = 'none'; // evita que o clique no botão fechar seja processado pelos // handlers de cliques dos elementos ancestrais e.stopPropagation(); } botaoFechar.addEventListener('click', fechaPainelModal); - Exemplo
Impedindo a ação padrão
- Elementos de entrada (
input) e alguns outros elementos possuem ações padrão. Por exemplo:- Botão
submit→ envia o formulário - Botão
reset→ limpa os campos preenchidos
- Botão
- É possível cancelar a ação padrão usando
e.preventDefault():function validaFormulario(e) { if (nome === '' || senha === '') { // Houve erros no formulário. Impedir o envio e.preventDefault(); } } botaoEnviarEl.addEventListener('submit', validaFormulario);
Subindo na árvore do DOM (1/2)
Subindo na árvore do DOM (1/2)
- Todo elemento do DOM conhece, na árvore, quem é:
- seu pai (
elemento.parentNodeouelemento.parentElement) - seus filhos (
elemento.childNodesouelemento.children) - irmão anterior e irmão posterior
- seu pai (
- Exemplo: clicou numa
<img>, mas quero a<div></div>que é “pai” dela:function clicouNaImagem(e) { let clicadoEl = e.currentTarget; // a <img> que foi clicada let divEl = clicadoEl.parentNode; // <--- <div> é o pai da <img> console.log(divEl.id); // imprime id da div } let imgEl = document.querySelector('div > img'); imgEl.addEventListener('click', clicouNaImagem);
Subindo na árvore do DOM (2/2)
- Há outra forma de subir, mais recente e mais segura:
el.closest(seletor) - Ela seleciona o ancestral mais próximo de
elque atenda aoseletor:<article class="produto" id="produto-456"> ⬅️ <div> <img src="..." alt="..."> </div> </article>function imagemProdutoClicado(e) { const imgEl = e.currentTarget; const produtoEl = imgEl.closest('.produto'); console.log(produtoEl.id); // produto-456 ⬅️ } - Exemplo subindo e descendo:
<article class="produto"> <h3 class="nome">Bolsa caríssima</h3> ⬅️ <div> <img src="..." alt="..."> </div> </article>function imagemProdutoClicado(e) { const imgEl = e.currentTarget; const produtoEl = imgEl.closest('.produto'); const nomeEl = produtoEl.querySelector('.nome') console.log(nomeEl.innerHTML); // Bolsa caríssima }
Alternando uma classe
- Às vezes queremos colocar/remover uma classe em um elemento alternadamente
- Para isso, existe o
elemento.classList.toggle('nome-da-classe') - Além de colocar/remover a classe, o método retorna:
truese tiver colocado a classefalsese tiver removido a classelet colocou = booEl.classList.toggle('selecionado'); console.log(colocou); // imprime 'true', porque adicionou .selecionado colocou = booEl.classList.toggle('selecionado'); console.log(colocou); // imprime 'false', porque tirou .selecionado
Referências
- Livro “Javascript: The Good Parts” (Douglas Crockford)
- Mozilla Developer Network
