Primeira manchete
Esta é a primeira nóticia e ela fala sobre os animais que estão enjaulados no zoológico da asa leste da cidade de Itapecerica da Serra.
Motivação ~ SEO e Acessibilidade na Web
Doença ~ a divitite
Cura ~ tags semânticas
SEO ~ Sigla para Search Engine Optimization, ou Otimização para Motores de Busca ~ É um conjunto de técnicas para aumentar a possibilidade de um site aparecer no topo dos resultados do Google (e outros motores de busca)
Acessibilidade ~ Possibilidade de uma pessoa consumir conteúdo das páginas web independente de condições físicas ~ Pessoas cegas usam um programa especial (o “leitor de tela”) que lê o código HTML em voz alta para elas
div e span aninhadosdiv/span da seguinte forma:
<div id="header">...</div>
<div id="footer">...</div>
<div class="article">...</div>
<span class="time">...</div>
<div id="navigation">...</div>
 propôs elementos idênticos às
propôs elementos idênticos às divs/spans, mas que possuem
sentido para o navegador. Por exemplo:
<header></header> <!-- em vez de <div id="header"></div> -->
<footer></footer> <!-- em vez de <div id="footer"></div> -->
<article></article> <!-- em vez de <div id="article"></div> -->
<time></time> <!-- em vez de <span id="time"></span> -->
<nav></nav> <!-- em vez de <div id="navigation"></div> -->
<main></main> (block)
<header></header> (block)
section) ou artigos (article)<footer></footer> (block)
header, porém recomendado para que contenha informação típica
de um rodapé de página<article></article>
(block)
<section></section>
(block)
<nav></nav> (block)
<aside></aside> (block)
<time></time> (inline)
<mark></mark> (inline)
<address></address>
~ para endereços
<abbr title=""></abbr>
~ para abreviações
<blockquote></blockquote>
~ para citação em bloco
<q></q>
~ para citação em linha
<cite></cite>
~ para referência
<code></code>
~ para código fonte
<kbd></kbd>
~ para teclas do teclado
<figure></figure>
~ imagem, tabela ou gráfico
<figcaption></figcaption>
~ legenda de imagem, tabela ou gráfico
Pseudo-class ~ permitem selecionar elementos em diferentes situações
Pseudo-element ~ permitem estilizar certas partes de elementos
.algo:hover { /* :hover (mouse em cima), mas tbm há :active, :visited... */
text-decoration: underline;
}
:focus contém o foco:hover mouse em cima:first-child é o último filho:last-child é o último filho:not() exceto que:nth-child() é o n-ésimo filho:nth-of-type() n-ésimo filho de uma certa tag:checked caixa marcada a:link {
text-decoration: none;
color: cornflowerblue;
}
a:visited {
color: gray;
}
a:hover {
text-decoration: underline;
}
a:active {
color: darkred;
}
::: result
Site do Pudim :::
*:focus {
outline: 3px dashed yellow;
}
::: result .b
:::
article:nth-of-type(1) {
width: 100%;
}
article:not(:nth-of-type(1)) {
width: 50%;
}
::: result .c max-width: 320px; display: flex; flex-wrap: wrap;
Esta é a primeira nóticia e ela fala sobre os animais que estão enjaulados no zoológico da asa leste da cidade de Itapecerica da Serra.
Esta é a segunda nóticia e ela fala sobre os animais que estão enjaulados no zoológico da asa leste da cidade de Itapecerica da Serra.
Esta é a terceira nóticia e ela fala sobre os animais que estão enjaulados no zoológico da asa leste da cidade de Itapecerica da Serra.
:::
p::selection {
color: white;
background-color: hotpink;
}
::: result
<p>Me selecione, bem aqui ←</p>
:::
::pseudo-element quanto :pseudo-element
:: pra diferenciar das pseudo-classes::selection - seleção de texto::placeholder - descrição de input::before - conteúdo “pré-conteúdo”::after - conteúdo “pós-conteúdo”::first-letter - primeira letra::first-line - primeira linha::first-letter:
p:first-of-type::first-letter {
float: left;
font-size: 5em;
line-height: 0.6em;
padding-top: 0.1em;
}
::: result .d
Esta é a primeira nóticia e ela fala sobre os animais que estão enjaulados no zoológico da asa leste da cidade de Itapecerica da Serra. :::
.novidade::before {
content: "Novidade!";
display: inline-block;
background: orange; /* ... */
}
input e alguns tipos:
<label><input id="palavra" type="text" placeholder="Digite..."> <!-- exemplo abaixo -->
<input value="Já digitado">
<input>
type="text" é o valor padrão para o inputplaceholder="um texto..." define um texto de ajuda que só aparece
quando não há nada digitado
::: result
:::<label></label>) aos campos (input)
input
a ele associado<label for="cidade">Cidade: </label><input id="cidade">
<!-- ...ou... -->
<label>Cidade:
<input id="cidade">
</label>
::: result
:::


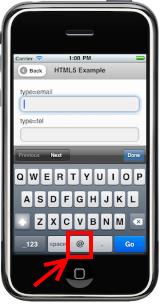
<label>Remetente:
<input id="remetente" type="email">
</label>
:::

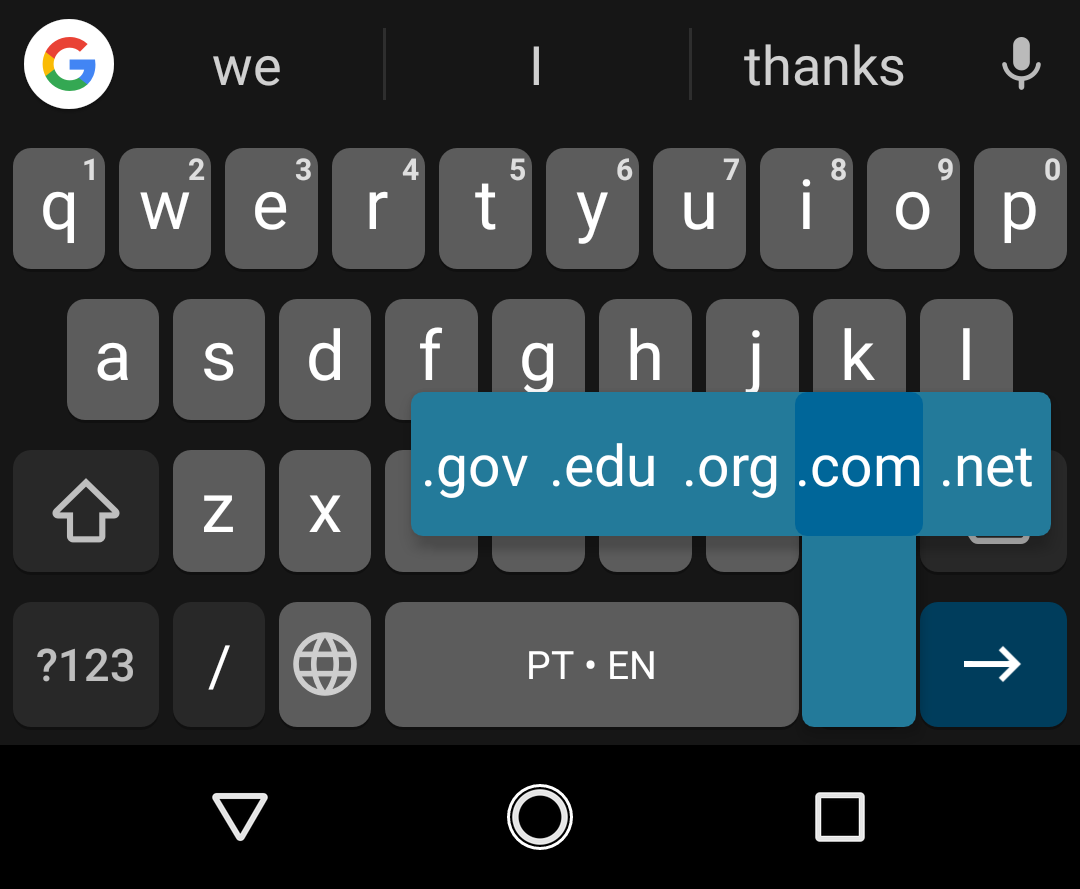
<input type="search">:

<input type="url">:

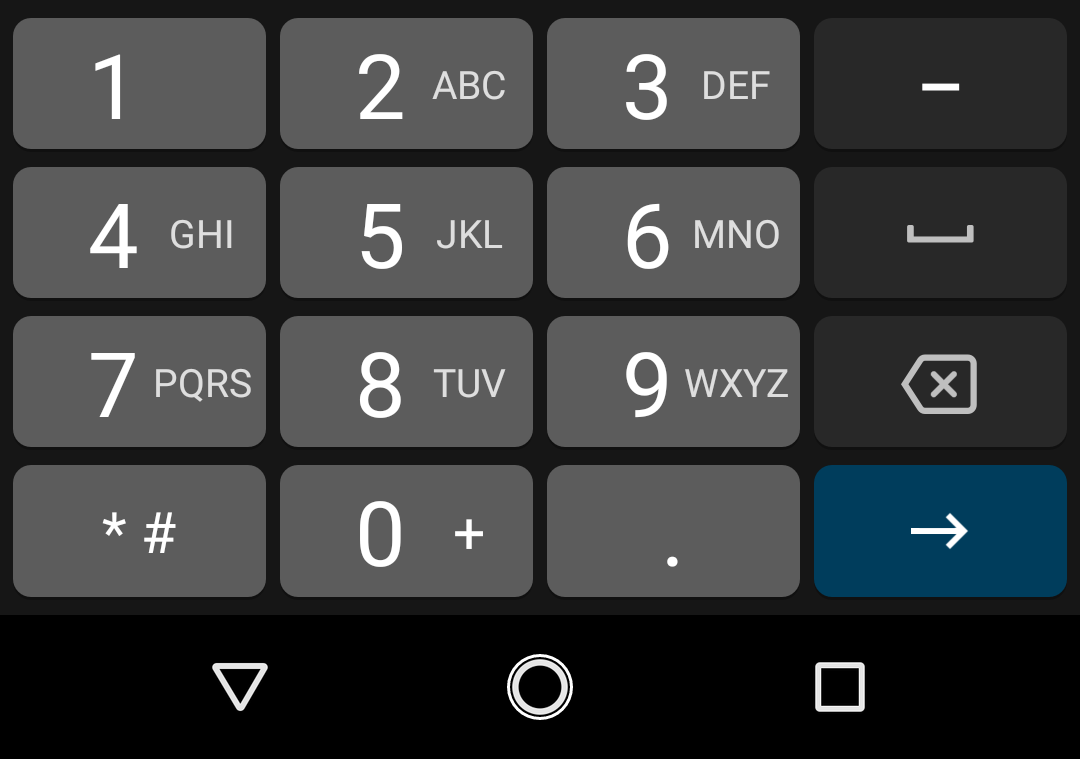
<input type="tel">:


<input type="number" step="0.5">
<input type="range" min="0" max="100" step="1">
<input type="color">
::: result . background-color:white; margin-top: 1.25em
number é indicado para digitação de um número específico range para uma escala (e.g., quente ou frio?)
number e range aceitam min, max e step (incremento)color para pegar o valor hexadecimal de uma cor
<input type="date">
<input type="time">
<input type="datetime-local">
<input type="month">
<input type="week">
::: result . display: flex; flex-direction: column; margin-top: 2.25em; :::
date é apenas uma data, time apenas um horáriodatetime-local é um dia/horário<label>
<input id="emails" type="checkbox" value="sim"> Inscrever?
</label>
<label></label>, o usuário precisará
clicar exatamente na caixinha
::: result
:::
checked, para deixar previamente marcado
<input id="..." type="checkbox" checked>
<label>
<input type="radio" name="cor" value="azul">Azul
</label>
<label>
<input type="radio" name="cor" value="verde">Verde
</label>
 ::: result
::: result
:::
name: define qual é o nome do input ao enviar o fomulário para o servidor <input> têm o mesmo name <label for="sabor">Sabor da pizza:</label>
<select id="sabor">
<option value="marg">Marguerita</option>
<option value="muzza" selected>Frango</option>
</select>
selected, para o option, para deixar selecionadomultiple, para o select, para permitir mais de um option| Tipo | Markup | Exemplo |
|——————– |————————- |————————- |
| Seleção de arquivo | <input type="file"> | |
| Campo de senha | <input type="password"> | |
| Texto oculto | <input type="hidden"> | |
| Texto multi-linha | <textarea></textarea> | |
<button>texto</button>, em que:
texto é o que aparece dentro do botão:
<button id="delicia">Sou um delicioso botão</button>
::: result - mas não acontece nada?! :::
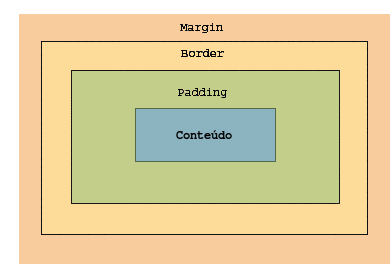
width e height
padding
~ Espaçamento interno, da borda para dentro
border
~ Tamanho da borda
margin
~ Espaçamento externo, da borda para fora
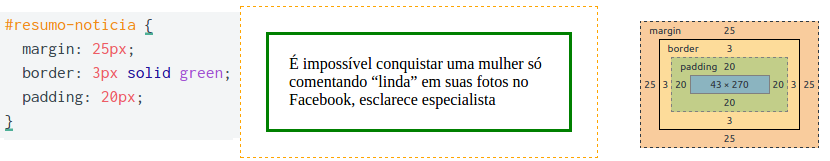
padding (esp. interno)margin (esp. externo)margin-top: 12px;
margin-right: 3px;
margin-bottom: 6px;
margin-left: 9px;
margin: 12px 3px 6px 9px;
/*
ordem: ⬆️ ➡️ ⬇️ ⬅️
(tipo um relojinho)
*/
padding O navegador enxerga todo elemento de conteúdo como uma “caixa”
O navegador enxerga todo elemento de conteúdo como uma “caixa”padding) border) margin) 
width) ou altura (height) de
um elemento, estamos definindo o tamanho
do conteúdo da caixa,
e não da caixa inteira::: figure .figure-slides.flex-align-center.clean.invert-colors-dark-mode





 :::
:::
::: did-you-know .push-right width: 320px; margin-right: 6px;
Elementos inline ignoram os valores de:
width, heightmargin-topmargin-bottom
:::
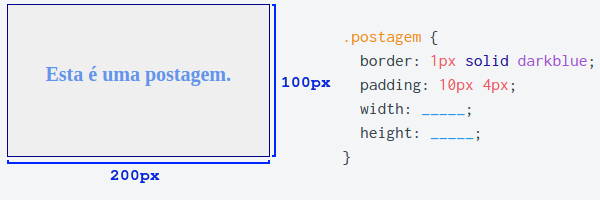
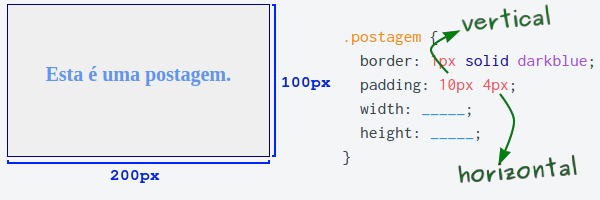
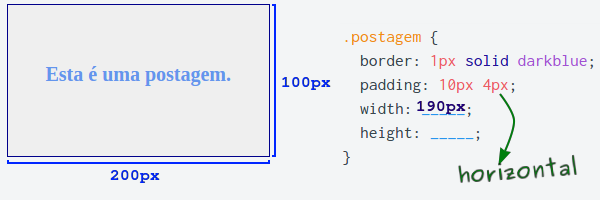
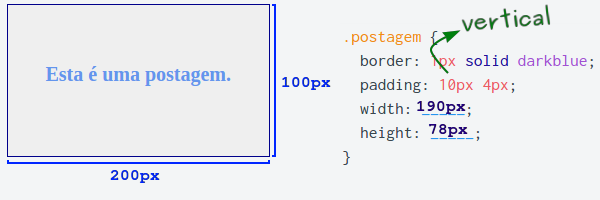
padding e/ou border, como calcular seus (width, height)?
::: figure .figure-slides.push-right.invert-colors-dark-mode



 :::
:::width e height de um elemento
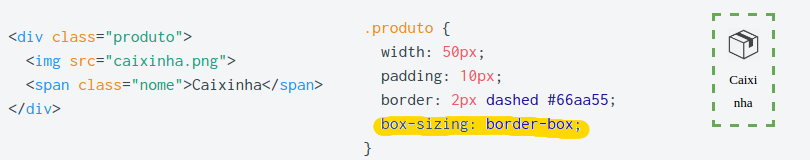
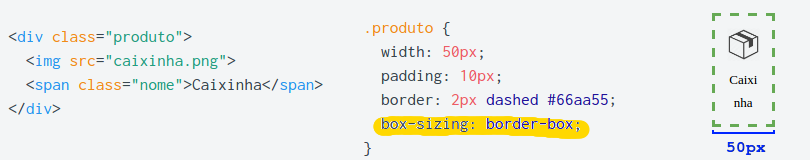
usando a propriedade box-sizing :
box-sizing: content-box (valor padrão)
width = largura do conteúdo box-sizing: border-box
width = conteúdo +
padding +
border ::: did-you-know .push-right width: 284px; margin-left: 6px; padding-right: 0.5em As margens do elemento formam um espaçamento externo e não usam espaço dentro da caixa. :::
::: figure .clean.span-columns.figure-slides.max-width.centered.invert-colors-dark-mode margin:0 auto; width: calc(100% - 290px); clear: both;



 :::
:::
README.md. No geral:
<div>s e <span>s em tags semânticas
 É muito comum que um site tenha um “menu principal” que é uma lista de itens
na horizontal
É muito comum que um site tenha um “menu principal” que é uma lista de itens
na horizontal
Tirar
o padding-left da <ul> ➡️
Tirar “bolinha” do item ➡️
ul {
list-style-type: none;
}
<li>s em inline-block ou usar flexbox para a <ul> 🌟padding nos hyperlinks para aumentar a área “clicável”
padding-top e -bottom funcionarem, transformar em inline-block<li>s