cefet_web
HTML parte 2
Listas, inline/block, Tabelas, Links
e Plantas Carnívoras 🦖
Na última aula…
- Estrutura de um arquivo HTML
<!DOCTYPE html> <html> <head>...</head> <!-- meta-informação sobre a página --> <body>...</body> <!-- tudo que é visível --> </html> - Algumas tags básicas, como
<p>,<img>,<h1...6>,<a href=""> - Um pouquinho de CSS:
color,margin,background-color,font-family
Hoje veremos
- Tags que indicam importância
- Tags de listas de itens
- Elementos inline vs. block
- Tabelas
- Atividade: Plantas Carnívoras
Tags de importância
Destacando partes do texto
- Tag
<strong></strong> - Tag
<em></em> - Tags
<del></del>e<ins></ins> - Tag
<mark></mark>
(1) Tag <strong></strong> :muscle:
- Usada para marcar texto com alta importância, seriedade ou urgência:
<p><strong>Não se esqueça!</strong> Tragam seus fones de ouvido.</p> - Por padrão, elementos
<strong>são desenhados em negrito: ::: result Não se esqueça! Tragam seus fones de ouvido. :::
(2) Tag <em></em>
- Usada para dar ênfase (“dar entonação”) ao texto. A ideia é
alterar como uma frase deve ser lida:
<p>Gatos são animais <em>bonitinhos</em>.</p>- Ao enfatizar “bonitinhos”, a frase está reafirmando a caractística dos gatos
- Por padrão, elementos
<em>são desenhados em itálico: ::: result Gatos são animais bonitinhos. :::
(3) Tags <del></del> e <ins></ins> :pencil:
- Usadas para indicar texto que foi removido ou inserido:
<p>O jardineiro é Jesus.</p> <p>E as árvores... somos <del>nós</del> <ins>nozes</ins>.</p> - Por padrão, elementos
<del>são riscados e<ins>são sublinhados: ::: result O jardineiro é Jesus.
E as árvores… somosnósnozes. :::
(4) Tag <mark></mark> :part_alternation_mark:
- Usada para realçar parte do texto considerada importante para o
leitor. Tipo quando usandos caneta marcadora de texto:
<p><mark>HTML, CSS e JavaScript</mark> são as três linguagens da Web.</p> - Por padrão, elementos
<mark>possuem o fundo com a cor amarela: ::: result HTML, CSS e JavaScript são as três linguagens da Web. :::
Tags de listas
E tags de citações
- Lista numerada:
<ol></ol> - Lista não-numerada:
<ul></ul> Lista de termos e definições(veja você mesmo) ~ Citação:<q></q>e<blockquote></blockquote>
Listas de itens <ol></ol> e <ul></ul>
- Lista numerada (também conhecida como ordenada):
-
<ol> <li>Linux</li> <li>Windows</li> </ol> - ::: result
- Linux
- Windows
:::
-
- Lista não-numerada (ou não-ordenada):
-
<ul> <li>Uva</li> <li>Maçã</li> </ul> - ::: result
- Uva
- Maçã
:::
-
Tags de Citação
- Citação “em linha”:
Romário disse: <q>o Pelé calado é um poeta.</q>::: result Romário disse:
o Pelé calado é um poeta
. :::
- Citação “em bloco”:
<blockquote> Tô quebrado, peixe </blockquote> - Romário negando-se a pagar mais de R$ 3 mil de pensão::: result
Tô quebrado, peixe
- Romário negando-se a pagar mais de R$ 3 mil de pensão :::
Elementos inline vs. block
Quebrar ou não quebrar linha? :thought_balloon:

Pergunta
~ Por que um parágrafo está sempre abaixo do outro, mas
um elemento <strong> pode ficar ao lado de outro texto?
Vamos fazer um teste…
- Colocando dois
<p>seguidos (lado a lado) no código-
<p>Primeiro</p> <p>Segundo</p> - ::: result . margin-left: 1em;
Primeiro
Segundo
:::
-
- Colocando dois
<strong>seguidos-
<strong>Primeiro</strong> <strong>Segundo</strong> - ::: result . margin-left: 1em; Primeiro Segundo :::
-
Por quê isso acontece?
Elementos block e elementos inline
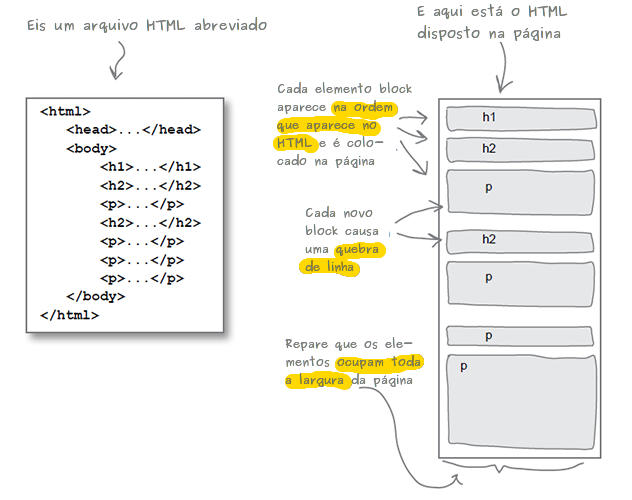
- Ao desenhar uma página, o navegador precisa decidir como dispor os elementos
-
Alguns elementos são do tipo
block, outros sãoinline:Elementos
block~ são dispotos um abaixo do outro ~ ex: parágrafos, títulos e subtítulos, listasElementos
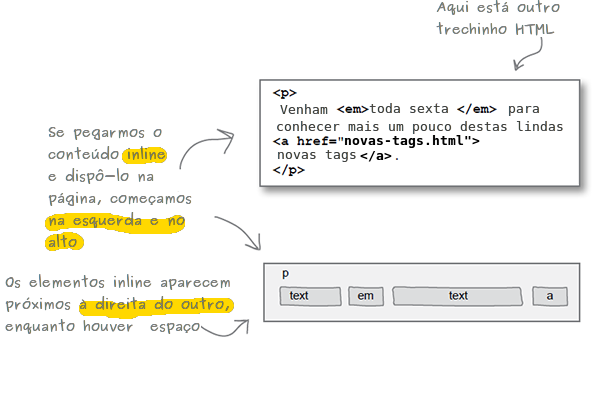
inline~ são dispostos um à direita do outro ~ ex: links, strong, em, imagens
Vamos ver como o navegador faz…
Elementos block

Elementos inline

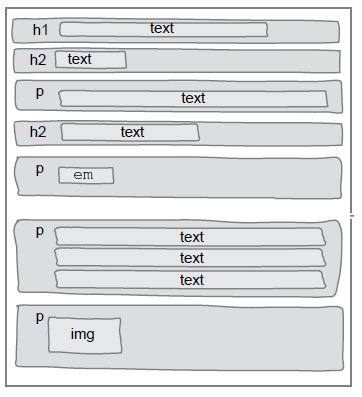
block e inline , juntos

block
~ ocupa largura toda
~ cima para baixo
~ podemos definir width e height
~ podemos definir margin e padding
inline
~ tem o tamanho suficiente
~ esquerda para direita
~ ignora width e height
~ ignora margin-top e margin-bottom
De volta ao <p> vs. <strong> …
- São elementos
block:<p><h1>, <h2> ... <h6><ul>,<ol>,<li>- e outros…
- São elementos
inline:<strong><em><del>,<ins><mark><em><a><img>- e outros…
Margem e Padding

padding
~ Espaçamento interno, da borda para dentro
border
~ Tamanho da borda
margin
~ Espaçamento externo, da borda para fora
Margem e Padding - Exemplo
- Todo elemento pode ter:
padding(esp. interno)- uma borda
margin(esp. externo)
- Versão sem atalho ou com:
margin-top: 12px; margin-right: 3px; margin-bottom: 6px; margin-left: 9px; margin: 12px 3px 6px 9px; /* ordem: ⬆️ ➡️ ⬇️ ⬅️ (tipo um relojinho) */- Mesmo vale para
padding
- Mesmo vale para
- Na vertical, as margens colapsam:
- Margem: max(cima, baixo)
Largura e altura dos elementos
- Especificamos as dimensões dos elementos block por meio das
propriedades width e height
-
p { width: 260px; }
-
Observação: não é possível definir as dimensões de elementos inline. Esses elementos possuem exatamente o tamanho necessária para apresentar seu conteúdo
Tabelas
Tags e estilos
- Tabelas simples:
<table></table><tr></tr><td></td>e<th></th>
- Mais complexas:
<caption>...</caption><thead>...</thead><tbody>...</tbody><tfoot>...</tfoot>
- Propriedades CSS
Tags básicas de uma Tabela
Tabelas são criadas com as tags:
<table>...</table><tr>...</tr>, linha da tabela<td></td>, célula de dados<th></th>, célula do cabeçalho
- A tabela inicia-se com
<table>e finaliza com</table> - Cada linha possui a tag
<tr>correspondente, finalizada com</tr> - A tag
<td>...</td>armazena os dados de uma célula da tabela- Para o cabeçalho, ao invés de
<td>, utiliza-se a tag<th>
- Para o cabeçalho, ao invés de
- As tags
<td>e<th>devem SEMPRE estar dentro de uma linha (<tr>)
Repare que, por padrão, as células <th> ficam em negrito
Mesclando células horizontais e verticais
-
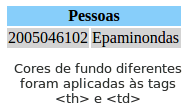
<table> <tr> <th colspan="2">Pessoas</th> </tr> <tr> <td>2005046102</td> <td>Epaminondas</td> </tr> </table>

colspan="X"faz com que aquela célula ocupeXcolunas- Para mesclar células “para baixo”, usamos
rowspan="Y", ondeYé o número de linhas que a célula vai ocupar
- Para mesclar células “para baixo”, usamos
- Exemplos: de
colspane derowspan(clique para ver)
Tags de cabeçalho, corpo e rodapé da tabela
<table>
<caption>Gastos em janeiro</caption>
<thead> <!-- cabeçalho -->
<tr>
<th>Descrição</th><th>Valor</th>
</tr>
</thead>
<tbody> <!-- corpo -->
<tr>
<td>Alimentação</td><td>300,00</td>
</tr>
<tr>
<td>Transporte</td><td>100,00</td>
</tr>
</tbody>
<tfoot> <!-- rodapé -->
<tr>
<td>Total</td><td>400,00</td>
</tr>
</tfoot>
</table>
- Exemplo no jsfiddle
<thead>,<tbody>e<tfoot>devem marcar as linhas que compõem o corpo, o cabeçalho e o rodapé- Útil para:
- aplicarmos estilos diferentes no corpo, cabeçalho e rodapé
- impressão: se a tabela for maior que a página, o cabeçalho aparecerá em todas as páginas
- Útil para:
Colocando bordas
- A propriedade
borderé atalho paraborder-width,border-styleeborder-color- Exemplo (os dois são equivalentes):
p { border-width: 1px; /* largura de 1 pixel */ border-style: solid; /* borda toda colorida */ border-color: red; /* cor vermelha */ }p { /* preferimos esta forma, mais sucinta */ border: 1px solid red; }
- Exemplo (os dois são equivalentes):
Estilos de borda
- Há diversos estilos de borda:
border-style: solidborder-style: doubleborder-style: grooveborder-style: outsetborder-style: dottedborder-style: dashedborder-style: insetborder-style: ridge
- Veja a descrição dos estilos de bordas na MDN
Bordas em cada direção
- De forma similar, podemos exibir apenas a borda do topo, direita, abaixo ou esquerda
- Para isso, usamos:
border-top,border-right,border-bottomeborder-left-
p { border-top: 1px solid red; border-bottom: 2px dotted blue; } - ::: result
Sou o mestre das bordas!
:::
-
- Também podemos usar a forma mais extensa. Por exemplo,
border-top-width,border-top-styleeborder-top-colordefinem, respectivamente, a largura, o estilo e a cor da borda do topo
Colocando bordas na tabela
-
Ao adicionar a borda nas células de uma tabela o resultado ficaria assim ➡️
td, th { border: 1px solid black; } -
Para mudarmos isso, usamos na tabela
border-collapse: collapse:td, th { border: 1px solid black; } table { border-collapse: collapse; }- Este é o comportamento desejado praticamente sempre para as bordas
Estilizando uma tabela
- Dica: é uma boa ideia colocar bordas apenas “de forma estratégica”
Plantas Carnívoras
Atividade de hoje
- Você encontrou um documento solto em um antigo livro do seu tio e, depois de lê-lo, decidiu criar uma página web com seu conteúdo
- Além disso, você também tem uma pequena loja de sementes dessas plantas e deseja divulgá-la em uma página web
Passos para o exercício
- Instalar o git na máquina, caso ele não esteja instalado
- Criar um fork do repositório e cloná-lo para seu computador:
- Fazer o exercício, fazer commits e dar push no seu repositório usando branch
gh-pages¹- O arquivo
README.mddo repositório contém o enunciado do exercício
- O arquivo
- Enviar pelo sistema acadêmico o link do seu repositório até o final da aula: https://github.com/SEU_USUARIO/cefet-web-piranha-plant/
¹O uso do branch gh-pages é necessário para que a atividade seja avaliada.
Atividade: Plantas Carnívoras 

- Criar 2 páginas HTML (
index.html,loja.html) - Usar os elementos HTML corretos
<h1>,<h2>,<p>,<strong>,<em>,<blockquote>,<q>,<a>,<img>,<ul>,<li>,<ol>,<table>etc.
- Estilizar as páginas como pedido
color,font-size,margin,padding,font-family,font-style,border,background-*,text-align,border-collapseetc.-
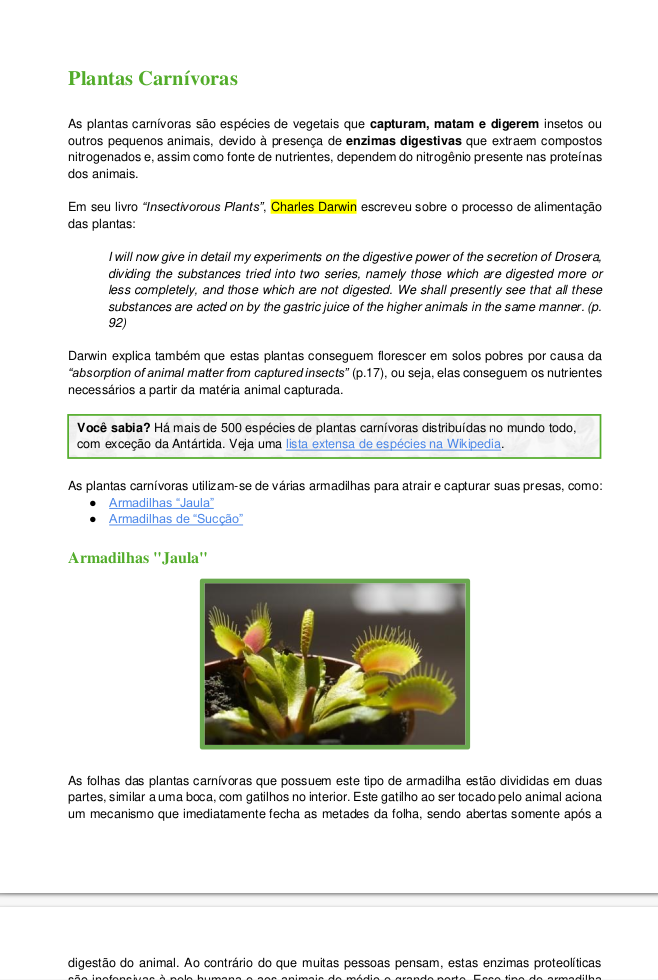
Mas como centralizar imagens?
Centralizando imagens
- Para centralizar imagens, podemos definir “margens
laterais automáticas”:
img { display: block; margin-left: auto; margin-right: auto; }- As margens “automáticas” fazem com que o navegador divida o espaçamento horizontal igualmente nos dois lados
display: blocké necessário porque<img>éinlinee não é possível distribuir o espaço lateral sobrando para um elementoinline
Relembrando hiperlinks
- Link externo (para fora da página):
<a href="http://www.google.com">Link externo</a> - Link interno (para algo hospedado no
próprio servidor)
<a href="downloads/exemplo.zip">Link interno</a>
Links para emails e telefones
- Link para enviar um email para alguém:
<a href="mailto:fegemo@cefetmg.br">Me envie um email</a>- Ao clicar no link, o navegador abre o email do usuário
- Link para número de telefone:
<a href="tel:+553133196870">Liga pra mim</a>

- Como fazer para o link abrir em outra aba?
O atributo target="..." dos links
A tag de hiperlink possui um atributo target="..." que pode ter
os seguintes valores:
_self
~ O recurso “linkado” abre na própria aba (valor padrão)
~ Exemplo: <a href="..." target="_self">Sobre mim</a>
_blank
~ O recurso “linkado” abre em uma nova aba
~ Exemplo: <a href="..." target="_blank">Salgadinhos</a>
Link para dentro de uma página
-
Para criar um link para dentro da própria página:
<a href="#id-de-um-elemento">Link interno</a>Repare o
#id-de-um-elemento↖️<h2 id="id-de-um-elemento">Um título</h2>- Ao clicar no link, o navegador rola a barra até que esse
<h2></h2>fique visível e no topo da tela (mas o que é esse atributoid?)
- Ao clicar no link, o navegador rola a barra até que esse
O id de um elemento HTML
- É possível definir um nome que identifique um elemento da página
- Todo elemento HTML pode ter um atributo
id. Exemplos:<img src="..." id="logomarca-da-empresa"><h1 id="titulo-principal">Origem da Polícia Intergalática</h1><ul id="melhores-pokemon">...</ul>- O atributo
iddeve ser único na página- Não pode haver 2+ elementos com um mesmo
id
- Não pode haver 2+ elementos com um mesmo
- Podemos usar o
idpara estilizar elementos em CSS!
- O atributo
::: figure .figure-slides.clean




Seletores CSS

- O seletor define a que(ais) elemento(s) HTML da página a regra CSS será aplicada
- Há diversos tipos de seletores. Veremos 2 hoje:
- tag
id
- Regras podem ter 1+ seletor, separados por vírgula:
/* tanto <p>, qto <h1>, qto <ul> */ p, h1, ul { color: black; }
Seletor de _tag_
- Se usarmos um seletor que é o nome de uma tag…
p { /* usamos 'p', que é o nome da tag de parágrafo */ margin-left: 5%; }- …selecionamos todos os elementos da página com aquela _tag_ (e.g., todos os parágrafos)
- Outros exemplos:
img { border-radius: 50%; } body { font-size: 20px; } strong { color: forestgreen; }
Seletor de `id`
- Se usarmos um seletor que começa com o símbolo
#(hashtag)…#titulo-principal { font-family: 'Verdana', sans-serif; }- …selecionamos apenas o elemento que possua aquele atributo `id`
(e.g., um
<h1 id="titulo-principal">...</h1>)
- …selecionamos apenas o elemento que possua aquele atributo `id`
(e.g., um
Exemplo: estilizando apenas um título <h2>
...
<style>
#ponche-vermelho {
color: red;
}
</style>
</head>
<body>
<h1>Receitas para Monstros</h1>
<h2 id="ponche-vermelho">
Ponche Vermelho</h2>
<h2>Joelhos de Lagartixa</h2>
<h2>Orelhas Verdes Fritas</h2>
</body>
</html>
::: result
Receitas para Monstros
Ponche Vermelho
Joelhos de Lagartixa
Orelhas Verdes Fritas
:::
Imagem de fundo
body {
background-image: url(caminho-para-a-imagem);
background-repeat: no-repeat;
background-position: left bottom;
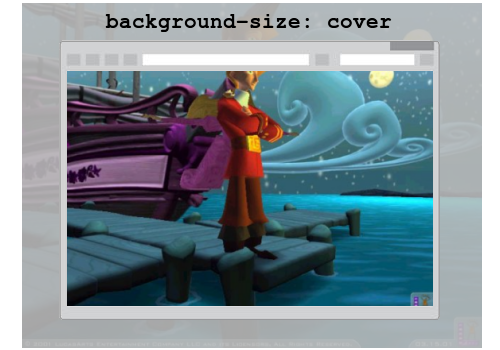
background-size: cover;
}
background-imagepara escolher que imagem será usadabackground-repeat: no-repeatpara que a imagem apareça só 1xbackground-position: left bottompara fixar que o canto inferior esquerdo da imagem fique sempre visívelbackground-size: coverpara que a imagem cubra todo o espaço da tela
Ancorando a imagem em um canto da tela


- Deixando um canto da imagem sempre visível com
background-position - Outros valores possíveis:
left top,center center,center bottometc.
Ajustando o tamanho da imagem


background-size: cover: imagem redimensionada para cobrir todo o espaçobackground-size: contain: imagem redimensionada para aparecer completamente
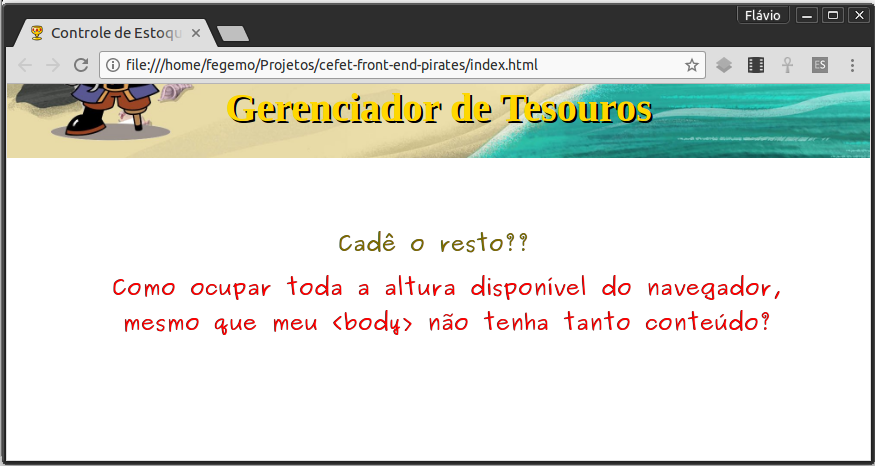
Ocupando toda a altura do navegador

Ocupando toda a altura do navegador (cont.)
- 1ª tentativa: definir a altura do elemento
bodycomo100%:
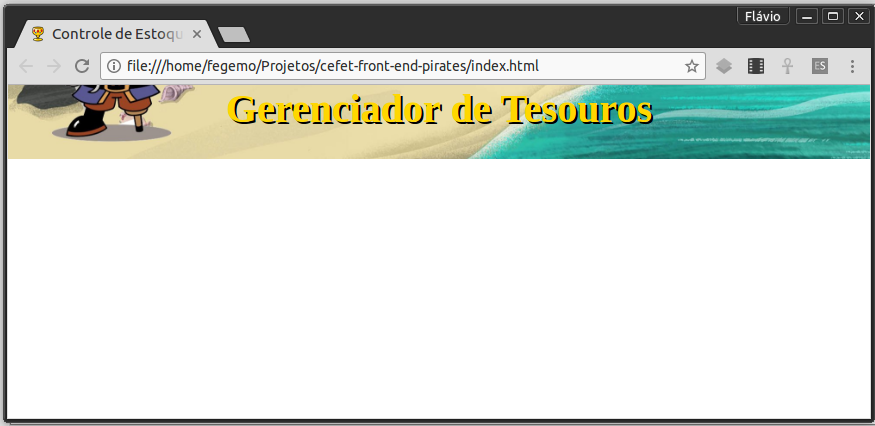
body { height: 100%; } - Jeito certo: definir a altura do elemento
bodye dohtmlcomo100%:
html, body { min-height: 100%; }
Textos sombreados


- Colocar sombras em textos facilita sua leitura quando o texto está sobre uma
imagem que pode ter muitas cores
#titulo { text-shadow: 2px 2px black; }
Referências
- Capítulos 1, 2 e 3 do livro