cefet_web
HTML parte 1
HTML, seus ingredientes (tags) e
temperando com CSS
Na última aula…
- Conversamos sobre a história da Internet e da Web
 Vimos as proezas de Tim (Berners-Lee), o coração valente, ao criar:
Vimos as proezas de Tim (Berners-Lee), o coração valente, ao criar:
- O protocolo HTTP
- A linguagem HTML
- Um servidor web (CERN httpd)
- O primeiro navegador (WorldWideWeb)
A linguagem CSSA linguagem JavaScript
Hoje vamos falar sobre
Funcionamento da Web
Como o navegador conversa com o servidor
- Modelo de requisição e resposta
- Navegador requisita uma página
- Servidor responde
- URL: como identificar um recurso
O que um navegador faz?
- Quando o usuário “vai” até um novo endereço (URL), o navegador solicita esse
recurso ao servidor
- O Navegador requisita algo e Servidor responde
-
- Requisição:
GET /index.html HTTP/1.1 Host: www.twitter.com
- Requisição:
- Resposta:
HTTP/1.1 200 OK Date: Mon, 23 May 2005 22:38:34 GMT Server: Apache/1.3.3.7 (Unix) (Red-Hat/Linux) Content-Type: text/html; charset=UTF-8 Content-Length: 131 <!DOCTYPE html> <html> <head> <title>Twitter</title> </head> <body> Olá mundo, este é um tweet. </body> </html>
O que é um URL?
- URL: Unique Resource Locator
-
É o endereço de coisas: páginas, imagens, arquivos, etc.
domínio ~ Em que computador estão os arquivos
porta ~ Qual endereço do programa dentro do computador
caminho ~ Qual o endereço até o arquivo
-
- Assim que recebe a resposta, o navegador mostra na tela, se der
Simulando um navegador
- A ferramenta
curlé um cliente web (aka user-agent), assim como é um navegador, porém, em linha de comando- Como o navegador trabalha:
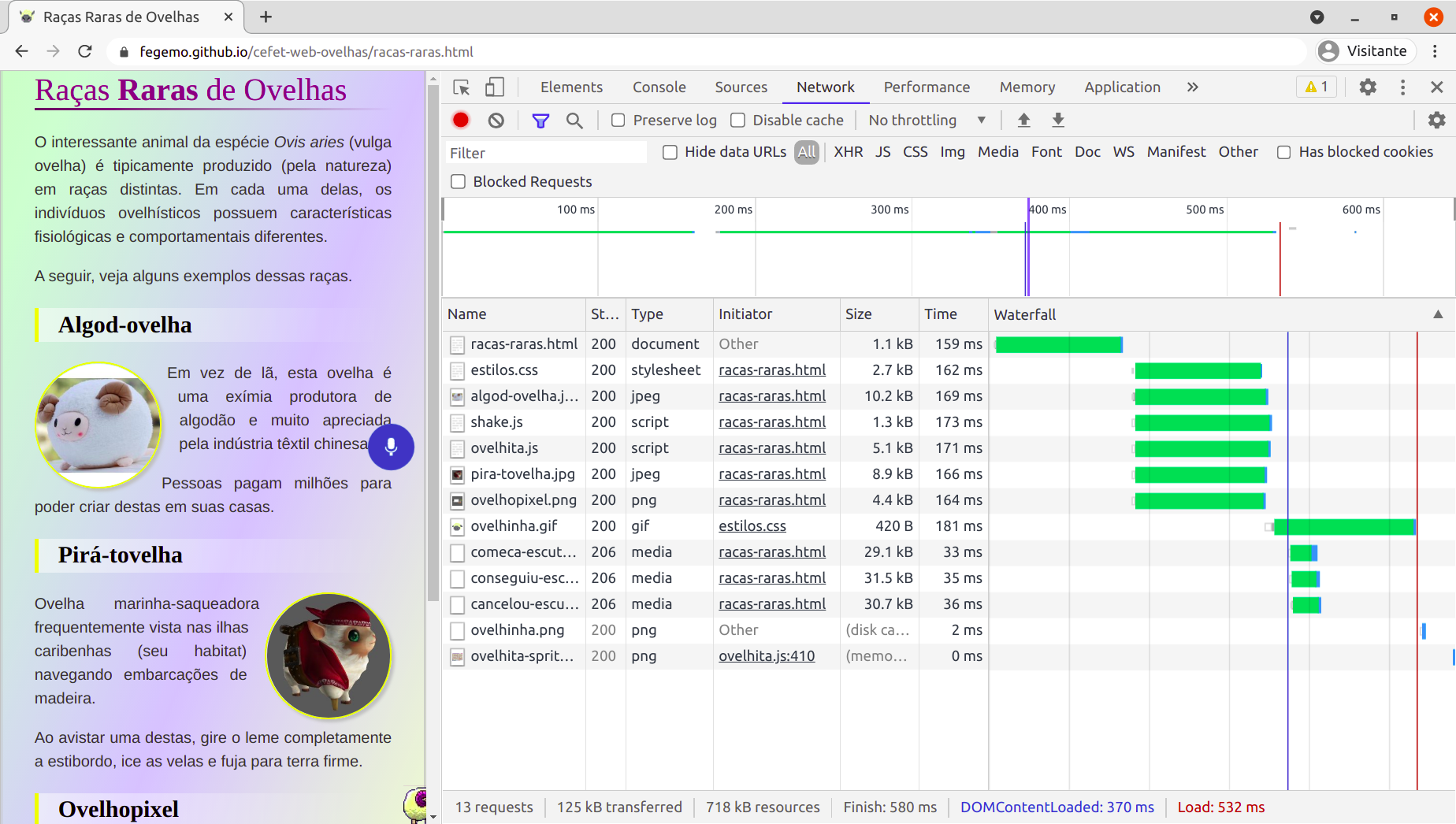
- Solicita a página das ovelhas:
curl -v https://fegemo.github.io/cefet-web-ovelhas/racas-raras.html- Então, começa a fazer o parsing do arquivo HTML
- Encontra a referência e solicita o arquivo CSS:
curl -v https://fegemo.github.io/cefet-web-ovelhas/estilos.css - Solicita o ícone… depois, cada imagem…
- Solicita os dois arquivos JavaScript… fim.
- Solicita a página das ovelhas:
- Como o navegador trabalha:
 ]
]
Estrutura Básica do HTML
.
- Um arquivo HTML completo
- Tag
<html>...</html> - Tag
<head>...</head> - Tag
<body>...</body>
- Tag


Estrutura de um arquivo HTML
- Um punhado de tags no texto
- As tags fazem a marcação da estrutura do texto
- Existem dezenas de tags (umas 80? 100?) e cada uma tem um propósito e um resultado visual
- A grande maioria delas precisam ser fechadas
- Por exemplo: parágrafo (
<p>...</p>), título (<h1>...</h1>) - Contraexemplo: imagem (
<img>)
- Por exemplo: parágrafo (
- Indentação e espaçamento são livres e não afetam o resultado
- Um arquivo html é plain-text, ou puramente textual
- em contraposição a um arquivo binário, por exemplo
A tag <html>
- Envolve todas as outras tags
- Exceto a tag especial
<!DOCTYPE html>
- Exceto a tag especial
- Dentro dela, devem sempre existir as seguintes tags, nesta ordem:
<head>...</head><body>...</body>
<!DOCTYPE html>
<html> ⬅️
<head>
...
</head>
<body>
...
</body>
</html> ⬅️
A tag <head>
- Do inglês: cabeça
- Contém meta-informação sobre este arquivo HTML, por exemplo:
- Codificação (encoding) da página
- Título da página na aba/janela do navegador
- Iconezinho (favicon)
- Inclusão de outros arquivos (
.css,.js)
<!DOCTYPE html>
<html>
<head> ⬅️
<meta charset="utf-8">
<title>Título na aba/janela</title>
<link rel="icon" href="icone.png">
...
</head> ⬅️
<body>
...
</body>
</html>
A tag <body>
- Do inglês: corpo
- Contém todo o conteúdo da página: tags de
- parágrafos (
<p>...</p>) - títulos e subtítulos (
<h1>...</h1>) - imagens (
<img>), etc.
- parágrafos (
- É tudo visível logo abaixo da barra de endereços até o “chão”
<!DOCTYPE html>
<html>
<head>...</head>
<body> ⬅️
...
<h1>Título Grandão</h1>
...
<p>Um textinho qualquer</p>
<img src="estrela.png">
...
</body> ⬅️
<html>
Algumas tags HTML
.
- Anatomia de uma tag
- Parágrafo
- Títulos e subtítulos
- Imagens
- Hiperlinks
Anatomia de uma tag
::: figure .figure-slides.tag-anatomy.clean.flex-align-center.invert-colors-dark-mode





- Tags de abertura podem ter atributos:
<img src="bob-esponja.png" alt="O Bob sentado cantando">- Em
<img>, o atributosrc="..."aponta para a URL do arquivo - Não deve haver espaço entre seu nome e seu valor:
<img src = "...">:thumbsdown:<img src="...">:thumbsup:
- Em
Tag de Parágrafo (<p>...</p>)
- Quebras de linha são feitas automaticamente
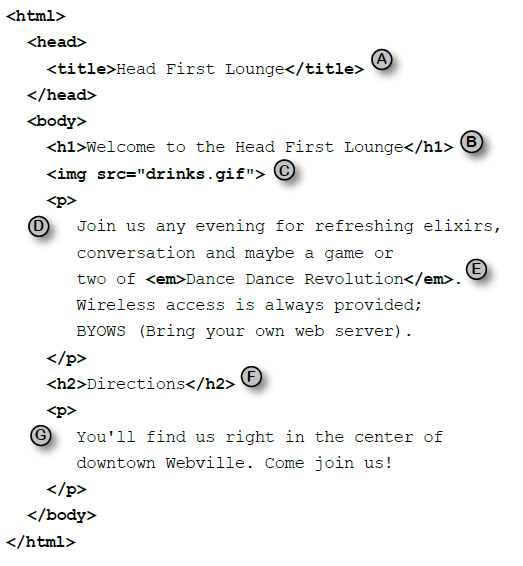
<p> "Um dos maiores problemas encontrados em viajar no tempo não é vir a se tornar acidentalmente seu próprio pai ou mãe. Não há nenhum problema em tornar-se seu próprio pai ou mãe com que uma família de mente aberta e bem ajustada não possa lidar." </p>::: result . width: 80%; margin: 1em auto; “Um dos maiores problemas encontrados em viajar no tempo não é vir a se tornar acidentalmente seu próprio pai ou mãe. Não há nenhum problema em tornar-se seu próprio pai ou mãe com que uma família de mente aberta e bem ajustada não possa lidar.” :::
Tag de Títulos e Subtítulos (h1, h2 … h6)
<h1>Título de 1º nível</h1>
<p>Este é o corpo da seção</p>
<h2>Subtítulo (2º nível)</h2>
<p>Este é o corpo da subseção</p>
- Há a possibilidade de ter 6 níveis de títulos
- Mas a quantidade de títulos é infinita… por exemplo :arrow_right:
Tag de Imagem: <img>

Para exibir imagens…<img src="http://fegemo.github.io/kraken-typing/imgs/kraken.png">- Neste exemplo, usamos a URL de uma imagem hospedada em outro site na Internet
- O atributo
src="..."(abreviação de source) é usado para definir o endereço (URL) da imagem - Uma URL pode ser externa ou interna
- Veja a diferença no próximo slide
URL externa vs interna
URL externa
~ Aponta para algo (imagem etc.) de um outro site
~ Quase sempre começa com http:// ou https://. Exemplos:
- http://google.com
- http://fegemo.github.io/imgs/kraken.png
- https://twitter.com/fegemo
URL interna ~ Aponta para algo da própria página/site ~ Pode ser um caminho relativo ou absoluto. - racas-raras.html relativo - imagens/ovelha.jpg relativo - ../imgs/logo.png relativo - /arquivos/fotosdafesta.zip absoluto —
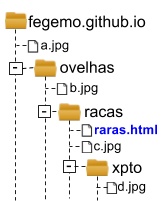
Sumarizando: URLs absolutas e relativas

| Endereço absoluto | Endereço relativo |
|---|---|
| /ovelhas/racas/c.jpg | c.jpg |
| /ovelhas/racas/xpto/d.jpg | xpto/d.jpg |
| /ovelhas/b.jpg | ../b.jpg |
| /a.jpg | ../../a.jpg |
- Prefira usar endereços relativos
::: did-you-know
Ao abrir páginas HTML sem um servidor Web
(“dando 2 cliques”), um endereço absoluto
começa na raiz do sistema de arquivos (e.g., “C:") e não devemos especificar endereços dessa forma
:::
—
Tag de Hyperlink (
<a href="">...</a>) - Link externo (para fora da página):
<a href="http://www.google.com">Texto do link externo</a>::: result
:::
- Link interno (para algo hospedado no
próprio computador)
<a href="downloads/exemplo.zip">Texto do link interno</a>::: result
:::
Como o navegador vai desenhar as tags HTML?
-
Ele usa estilos padrão:
Cor do texto ~ preta
Cor de fundo ~ branca
Fonte ~ Times New Roman para títulos (no Windows) ~ Arial para parágrafos
- Cada navegador pode ter um estilo padrão diferente
- É possível e altamente recomendável criar estilos próprios
- Vamos conhecer agora uma segunda linguagem: CSS
Um pouco de estilo
Conhecendo CSS - Cascading Stylesheets
- A tag
<style>...</style> - Anatomia de uma regra CSS
- Definindo as propriedades de:
- Cor do texto:
color - Cor do fundo:
background-color - Margem (espaçamento):
margin - Fonte:
font-family
- Cor do texto:
Definindo o estilo (aparência)
- Adicionamos um novo elemento:
<style>...</style> - Podemos colocá-lo no
<head>(boa prática) ou no<body>(não faça)<!DOCTYPE html> <html> <head> <title>Título da página</title> <style> /* ⬇️ início do CSS */ body { background-color: teal; } h1 { color: red; } </style><!-- ⬅️ aqui termina código CSS --> </head> <body> ...
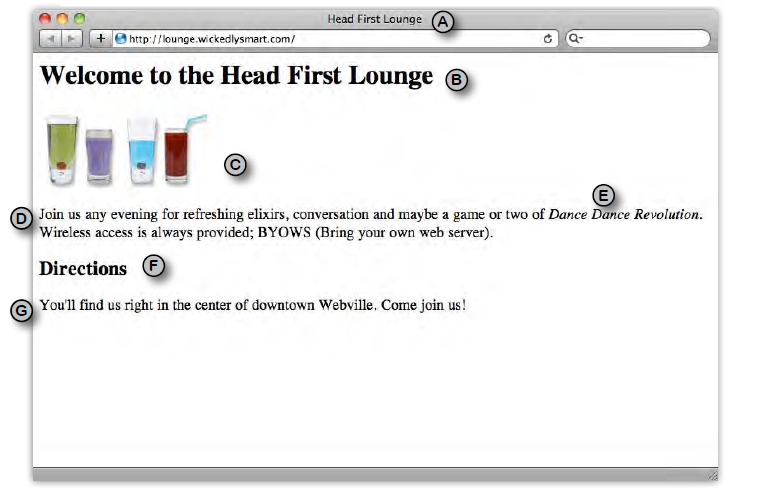
::: figure .figure-slides.clean




Definindo o estilo (cont.)
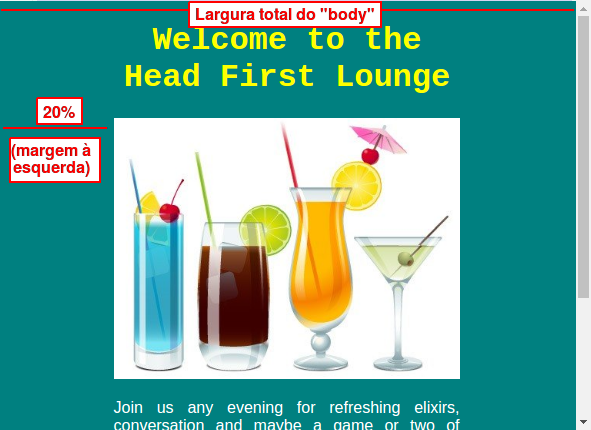
- Estilizando a página dos drinks:
body { background-color: teal; color: white; margin-left: 20%; margin-right: 20%; font-family: "Arial", sans-serif; } h1 { color: yellow; font-family: "Courier New", monospace; text-align: center; } p { text-align: justify; } h2 { color: pink; }
Entendendo o estilo: cores
-
body { background-color: teal; }Define a cor (color) do fundo (background) para azul ocre (teal)
- Mas também poderia ser:
orange,red,green,blacketc.
- Mas também poderia ser:
-
body { color: white; }Define a cor do texto como branco
Entendendo o estilo: margens laterais

body { margin-left: 20%; margin-right: 20%; }Define as margens (espaço) laterais da página
- Também existem:
margin-top(cima) emargin-bottom(baixo)
- Também existem:
Entendendo o estilo: fonte

body { font-family: "Arial", sans-serif; }Define a fonte do texto da página
- Dá 2 opções: se não tiver a 1ª, vai a 2ª
-
h1 { font-family: "Courier New", monospace; }Define a fonte sendo usada para o texto de todos
<h1>na página
Entendendo o estilo: alinhamento do texto

p { text-align: justify; }
p { text-align: left; /* valor padrão */ }
p { text-align: right; }
p { text-align: center; }
Entendendo o estilo: bordas
- A propriedade
borderé um atalho:border-width,border-styleeborder-color- Exemplo (os dois são equivalentes):
p { border-width: 1px; /* largura de 1 pixel */ border-style: solid; /* borda toda colorida */ border-color: red; /* cor vermelha */ }p { /* preferimos esta forma, que é mais sucinta */ border: 1px solid red; }
- Exemplo (os dois são equivalentes):
Entendendo o estilo: espaçamento interno
- Define um espaço de preenchimento de 10px entre a borda e o conteúdo
padding: 10px 10px 10px 10px;paddingé um atalho para:padding-toppadding-rightpadding-bottompadding-left
- Se usarmos a propriedade de atalho, definimos valores para as originais na ordem 🕒 acima (cima, direita, baixo, esquerda)
- O mesmo vale para outras propriedades, como
margin,inset
Mais sobre atalhos
- Os resultados são idênticos de se fazer:
padding-top: 10px; padding-right: 10px; padding-bottom: 10px; padding-left: 10px;/* ⬆️ ➡️ ⬇️ ⬅️ */ padding: 10px 10px 10px 10px;padding: 10px;
- Se valores horizontais e verticais forem iguais:
padding-top: 20px; padding-right: 5px; padding-bottom: 20px; padding-left: 5px;/* ↕️ ↔️ */ padding: 20px 5px;- Passando 3 valores:
/* ⬆️ ↔️ ⬇️ */ padding: 10px 0 30px;
- Passando 3 valores:
Referências
- Capítulo 1 do livro

