cefet_web
CSS parte 5
Transformações, Transições, Animações
e os Animais :dog: :cat:
Roteiro de hoje
- Finalizar o jogo EduKids Animals
- Transformações
- Transições
- Animações
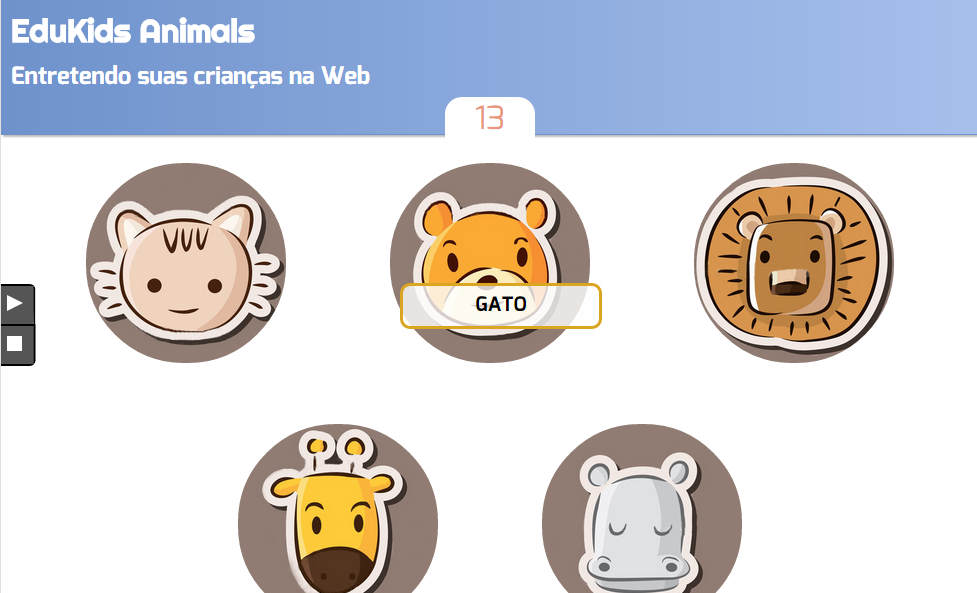
EduKids Animals
Jogo para irmã(o)zinh@s

Motivação
Seus pais vão viajar e você deve cuidar do seu mini irmãozinho de 3 anos.
Com um comportamento de anjinho (#sqn), o pequeno Joãozinho vai dar trabalho.
Você, como um ótimo irmã(ão) e programador(a) exímio, decide que é hora de criar um jogo Web para, além de entreter seu mini-irmão, ensiná-lo como falar o nome de alguns animais.

O jogo Edukids Animals
- Funcionamento do jogo:
- Assim que apertar play, o jogo começa
- A cada ~2s, um animal é sorteado e começa a ficar com fome
- Você deve clicar no animal agitado para alimentá-lo antes que ele coma
alguém
- Fazendo isso, ganha-se 1 ponto
- Se um animal não é clicado a tempo, perde-se 2 pontos
- Se um animal que estava sossegado é perturbado fora de hora, perde-se 1 ponto
- Essa funcionalidade já está implementada em um arquivo JavaScript
O que está faltando
- O jogo ainda não dá um feedback visual interessante para o jogador
- Apenas o nome do animal aparece escrito e seu irmão ainda não sabe ler
-
O arquivo
jogo.jscontrola o jogo. Ele tem um temporizador que fica adicionando e removendo classes dos elementos dos animaiscom-fome~ quando o animal está com fomesatisfeito~ quando o animal acabou de comercom-raiva~ quando um animal sossegado é perturbadoatacando~ quando um animal com fome não é alimentado a tempo
Pede-se: fazer os 2 exercícios abaixo
- Criar uma transição para quando o mouse estiver em cima dos botões play/stop (para que o elemento se revele lentamente)
- Você deve implementar uma metáfora visual para cada um dos 4 estados dos
animais. Algumas sugestões:
com-fome, animal piscando (opacidade variando)satisfeito, uma borda verde no animal e o animal fica girando de alegriacom-raiva, animal vai crescendo, ou fica pulsandoatacando, animal dá um salto e cresce, com uma borda vermelha
- Crie seu fork do repositório
Transformações
Alterando a geometria dos objetos
- A propriedade
transform- Translação
- Escala
- Rotação
- Efeitos 3D com
perspective - Ponto de origem da transformação
A propriedade transform (na MDN)
- Define uma transformação geométrica aplicada aos “vértices” de um
elemento
block(ouinline-block) - Exemplo:
<p>Yay, girei com força!</p>p { transform: rotate(-3deg); } - Resultado:
Yay, girei com força!
transform com translação
- Diversas transformações podem ser atribuídas como valor para a
propriedade
transform:- Translação: faz um deslocamento do objeto no espaço
translate(x,y)translateX(x)translateY(y)translateZ(z)translate3d(x,y,z)
- Translação: faz um deslocamento do objeto no espaço
transform com escala
- Escala: faz um dimensionamento do objeto
scale(x,y)scaleX(x)scaleY(y)scaleZ(z)scale3d(x,y,z)
- Unidades de medida:
- Usa-se um número, sem unidade de medida, que é o fator de escala
1indica tamanho100%2indica dobro do original
transform com rotação
- Rotação: altera o ângulo do sistema de coordenadas do objeto
rotate(ang)rotateZ(ang)rotateX(ang)rotateY(ang)rotate3d(x,y,z,ang)- E mais…
- Unidades de medida (sent. horário):
deg: graus, exemplo:rotate(20deg)turn: voltas, exemplo:rotate(-2.5turn)rad: radianos, exemplo:rotate(1rad)
Efeitos 3D
-
Para ter um efeito de profundidade das coisas, precisamos definir uma projeção perspectiva:
body { perspective: 400px; /* quanto menor, maior o efeito */ }- Aqui também usamos uma
animation
- Aqui também usamos uma
Ponto de origem da transformação
- Normalmente a transformação é feita com base no centro do objeto
- É possível definir um ponto que ficará fixo (será a origem da transformação)
usando
transform-origin:.porta { transform-origin: left center; } .porta:hover { transform: rotateY(-95deg); }
Propriedades individuais
- Mais recentemente foram propostas propriedades individuais para
translate,rotateescale - Exemplo:
.carta { rotate: y 180deg; scale: 0.9; translate: 200px 100px; } - Como é um recurso novo, verificar o suporte dos navegadores
Transições
Interpolando valores de propriedades
- A propriedade
transition - Propriedades que podemos animar
- Funções de interpolação
- Transição com transformação
Transições CSS
- Muitas vezes queremos criar pequenas animações em nossas páginas
- Mudança da cor do botão quando passamos o mouse em cima
- Um elemento se expandindo para revelar mais conteúdo
- Um painel sumindo gradativamente, em vez de desaparecendo
- Antigamente isso podia ser feito em JavaScript, com
setTimeout - CSS3 especifica uma nova propriedade:
transition
Como usar transition
- Exemplo: mudando cor quando passa o mouse:
::: result .push-right margin-left: 1em; margin-top: 1.25em;
Heyyy, hover me
:::
p { color: 'red'; transition: color 600ms linear; /* propriedade duração interpolação */ } p:hover { color: 'black'; } - Escolhemos que propriedade
CSSqueremos animar, por quanto tempo e qual a função de interpolação
A propriedade transition (na MDN)
- É um atalho para:
transition-property: all, ou qual propriedadeCSSdeve sofrer transiçãotransition-duration: 0s, ou a duração da transiçãotransition-timing-function: ease, a função de interpolaçãotransition-delay: 0s, tempo de atraso até que se comece a transição
- Sintaxe formal:
transition: [ none | <single-transition-property> ] || <time> || <timing-function> || <time>;
Propriedades que podemos animar
- Nem todas as propriedades são animáveis e elas podem variar entre navegadores
- Algumas que são animáveis:
transform(⚡ fast)opacity(⚡ fast)colorbackground-colorleftrighttopbottombackground-positionborder-radiusmarginpaddingwidthheight- E mais…
Função de interpolação (timing-function)
Combinando transition e transform
-
<a href="#">Effects like a boss</a>a { display: inline-block; transition:transform .2s cubic-bezier(.37,1.89,.59,.73); } a:hover { transform: scale(1.4); }
Animações
Alterando propriedades continuamente
- A propriedade
animation - A regra-arroba
@keyframes - Exemplos
A propriedade animation (na MDN)
- Especificada no CSS3,
animatione@keyframespossibilitam o uso de animações de propriedades CSS de forma similar atransition<img src="images/urso.jpg" id="urso">#urso { position: relative; animation: flutuando .5s ease-in-out 0s infinite alternate; } @keyframes flutuando { from { top: 0; } to { top: -30px; } }

Criando uma animação
- Uma animação CSS é composta por
- Uma definição de quadros de animação (
@keyframes) e - Uma configuração de parâmetros da animação (
animation)
- Uma definição de quadros de animação (
- Os
@keyframesdefinem o valor das propriedades que variam ao longo da animação - A
animationconfigura o tempo da animação, a ordem de execução e o nome da sequência de quadros a ser usada
A propriedade animation (cont.)
- É um atalho para:
animation-name: none, nome dado ao@keyframesa ser usadoanimation-duration: 0s, duraçãoanimation-timing-function: ease, função de interpolaçãoanimation-delay: 0s, tempo de atrasoanimation-iteration-count: 1, quantas vezes rodar (pode serinfinite)animation-direction: normal, em que sentido executarnormal,reverse,alternate,alternate-reverse
animation-fill-mode: none, o que fazer com o resultado da animação após terminaranimation-play-state: running, estado da animação
Definindo @keyframes
-
@keyframes piscando { from { opacity: 1.0; } /* usa apenas */ to { opacity: 0.7; } /* 'from' e 'to' */ }@keyframes terra-ao-longo-do-dia { /* define quantos pontos forem necessários */ 0% { background: #6c5228; } 33% { background: #48a037; } 66% { background: #48a037; } 100% { background: #6c5228; } }animation: terra-ao-longo-do-dia 20s linear 0s infinite;
Exemplo 1: estrelinha girando

.estrela-mario-1:hover { /* apenas em :hover */
animation: girando 1s ease-in-out 0s infinite alternate;
}
@keyframes girando {
from {
transform: rotate(15deg);
}
to {
transform: rotate(-15deg);
}
}
Exemplo 2: mais de uma animação

-
.estrela-mario-2:hover { animation: sumindo 600ms ease-in 3s 1 forwards, girando-de-costas 3600ms ease-in 1 forwards; } -
@keyframes sumindo { from { opacity: 1; bottom: 0; width: 100px; right: 0; } to { opacity: 0; bottom: 200px; width: 20px; right: 40px; } } @keyframes girando-de-costas { from { transform: rotateY(0); } to { transform: rotateY(3600deg); } }
animation ou transition?
transition
~ é uma interpolação entre dois valores de uma propriedade
animation
~ é uma interpolação entre dois ou mais valores, opcionalmente
acontecendo mais de uma vez e em ordem alternada
- Sempre optamos pelo mais simples
- No caso,
transition, quando possível
- No caso,
Referências
Slide easter egg!!
-
Em 01/04/2015, a Google lançou um espelho para seu buscador, o com.google. Ele se parecia com isto: com.google
-
Usando transformações e animações, fica facinho fazer um desses!! Paradinha do Google Rabo do cachorro
- Modo de uso de um bookmarklet: arraste o link para sua barra de favoritos e simplesmente clique no favorito quando estiver em uma página