cefet_web
CSS parte 1
História, a Cascata e outros Seletores, Float/Clear e Abelhas 🐝
Roteiro de hoje
- Reaproveitando código CSS
- Aprofundando em CSS
- História
- A cascata
- Seletores
- Flutuando coisas (
floateclear) - Atividade: Abelhas 🐝
Reaproveitando código CSS
Seletor de classe, incluindo arquivo e mais sobre cores
- Seletor de classes
- Incluindo arquivos CSS
- Cores e Gradientes
Relembrando… regra CSS
Problema: selecionando elementos
- Como fazemos para selecionar (e.g.):
- apenas alguns parágrafos em vez de todos?
- apenas o primeiro título h2 da página?
- apenas uma imagem em especial?
- Uma solução possível é usar os atributos universais¹ HTML chamados
classeidpara identificar os elementos e estilizá-los¹Atributos universais: aqueles que qualquer elemento pode ter Coutinho & Hasan, 2021
- Vamos ver diferentes formas para isso…
Selecionar por nome de tag
- Até agora, estilizamos elementos HTML de duas formas:
- Primeira forma: selecionando a tag:
p { color: blue; }- Isso faz com que todos os parágrafos fiquem com a cor azul
Selecionar por id
- Segunda forma: selecionando 01 elemento em específico
- Supondo que temos:
<p id="resumo">Este é o resumo da notícia...</p>:#resumo { color: blue; } - Deixando de cor azul apenas quem tem um
idigual aresumo. - Contudo, não pode haver mais de 1 elemento com o mesmo
id - Como fazemos, então, para estilizar não apenas 01, mas um subconjunto de
elementos da forma como queremos?
- Resposta: usando classes
- Supondo que temos:
Selecionar por classe (1/2)
- Dada a seguinte estrutura de um
<body></body>:<p>Primeiro</p> <p>Segundo</p> <p>Terceiro</p> - Para criar uma regra CSS para, digamos, os dois primeiros parágrafos, podemos
alterar a estrutura HTML para:
<p class="destacado">Primeiro</p> <p class="destacado">Segundo</p> <p>Terceiro</p> <!-- continua no próximo slide -->
Selecionar por classe (2/2)
- E, em um arquivo CSS, podemos escrever o nome da tag, seguido por um ponto
“
.”, seguido pelo nome da classe:p.destacado { font-weight: bold; /* negrito */ } - Ou, se quisermos usar a classe
destacadopara outros elementos além de<p></p>, podemos omitir o nome da tag:.destacado { font-weight: bold; }
Incluindo arquivo CSS
- Por enquanto, colocamos o CSS dentro do arquivo HTML
<style> /* reaproveitamento de código CSS dentro do arquivo */ p { color: #fff; } /* misturamos código CSS dentro do arquivo HTML */ </style>- Mas isto é uma prática ruim! :scream:
Referenciando o CSS usando a tag link
- Um arquivo HTML pode referenciar (“incluir”) um CSS assim:
<link rel="stylesheet" href="arquivo-de-estilos.css">- Mais de um arquivo HTML pode usar esse CSS
- Reaproveitamento de código CSS
- Caching do arquivo CSS: o arquivo é baixado apenas uma vez e
usado sempre que necessário
- Útil se o site tem várias páginas
- Mais de um arquivo HTML pode usar esse CSS
- Quando o navegador lê essa linha, ele baixa esse arquivo CSS e o interpreta
Aprofundando
em CSS
CSS: Folhas de Estilo
em Cascata
- História
- A cascata
- Seletores
História
1989 - 1993 ~ Tim Berners-Lee cria a WWW em CERN e a deixa aberta ao público geral
1994
~ ::: figure .floating-portrait-container.push-right
 :::
Håkon Wium Lie propõe uma linguagem com a responsabilidade
de alterar a aparência de páginas web chamada CSS
:::
Håkon Wium Lie propõe uma linguagem com a responsabilidade
de alterar a aparência de páginas web chamada CSS
1996 ~ Juntamente com Bert Bos, Håkon publica a especificação do CSS1
1998 ~ Já gerenciado pela W3C, o CSS2 foi publicado
1999 - atual ~ Desenvolvimento da especificação do CSS3 (living standard)
1999 - 2016 ~ Håkon tornou-se CTO na Opera Software
A Cascata
- CSS é a sigla para Cascading Style Sheets
- Algumas propriedades são herdadas dos elementos ascendentes
body { color: #ff0000; /* mesmo que 'red' */ }- Todo o texto que estiver dentro de
<body>...</body>, mesmo que dentro de parágrafos ou outros elementos, ficarão vermelhos (!)-
::: result .push-right margin-left: 1.5em;
Título
:::
⋮ <style> body { color: red; } </style> </head> <body> <h1>Título</h1> ⋮
-
- Todo o texto que estiver dentro de
Exemplo da cascata
- Clique nas abas “HTML”, “CSS” e “Result”. Para editar o código, clique em “Edit in JSFiddle”
Algumas propriedades (ex: color) são herdadas pelos descendentes, outras não (ex: border)
Cascata: propriedades não-herdadas
- Para as propriedades que não são herdadas por padrão (e.g.,
border), podemos forçar que sejam herdadas usando o valorinherit:p { border: 1px solid red; } em { border: inherit; }::: result
Este é um parágrafo (<em> em 'parágrafo')
:::
Cascata: sobrescrita de propriedade
- Também podemos sobrescrever a herança de uma propriedade:
body { font-weight: bold; } em { font-weight: normal; /* ou, então, font-weight: initial */ } /* initial é o valor padrão para aquela tag */::: result
Este é um parágrafo (<em> em 'parágrafo')
:::
Seletores
Já sabemos selecionar elementos de 03 formas:
- Pelo nome de sua tag:
p { color: white; } - Por (uma de) suas classes:
.livro { color: red;} - Por seu id:
#manchete-principal { color: green; }
- Pelo nome de sua tag:
- Contudo, a vida não para por aí…
- Há 20+ tipos de seletores (já vimos 3)
- Não é necessário decorar todos, apenas saber que existem para poder consultá-los (Google) depois ;)
Desafio #1
Colorir de laranja apenas os links dentro da lista não ordenada:

- Poderíamos usar uma classe (
.marca-de-sabao) nos links da lista- Mas há uma forma melhor!
- É possível fazer isso sem alterar o HTML!
-
ul a { /* todo <a> dentro de uma <ul> */ color: orange; } - :::result . margin-left: 1em
Voltar para cima :::
-
Seletores de Descendente e Filho direto
- Formato:
X Y(antecessor, espaço, elemento selecionado)- Exemplo:
ul a { text-decoration: none; }- Descrição: seleciona todos hiperlinks
aque têm umulcomo antecedente (pai, avô, bisavô etc.)
- Descrição: seleciona todos hiperlinks
- Exemplo:
- Formato:
X > Y(pai, sinal de maior, elemento selecionado)- Exemplo:
#menu-principal > ul { padding: 20px; }- Descrição: seleciona todos os
ulque têm#menu-principalcomo pai
- Descrição: seleciona todos os
- Exemplo:
Exemplo: Descendente vs Filho direto
-
<p> <strong>Ola! <a href="http://www.google.com">Este é meu link! </a></strong> <a href="http://www.terra.com.br">Esta é uma outra pagina</a> </p> <a href="http://google.com">Este é outro link</a> -
-
p > a { /* <a>s filhos de um <p> */ text-decoration: line-through; } p a { /* <a>s descendentes de um <p> */ color: red; } - :::result
-
Desafio #2
Colocar uma borda rosa apenas nas imagens .jpg:

- Poderíamos usar uma classe (
.formato-jpg) nessas imagens…- Mas há uma forma melhor!
- É possível selecionar elementos de acordo com seus atributos!
img[src$=".jpg"] { border: 5px solid hotpink; }
Seletores de Atributo
- Podemos selecionar elementos HTML de acordo com seus atributos:
-
a[href] { color: blue; /* [a] */ } a[href="http://google.com"] { color: blue; /* [b] */ } a[href^="http"] { color: blue; /* [c] */ } a[href$=".com"] { color: blue; /* [d] */ } a[href*="google"] { color: blue; /* [e] */ } - Há 5 variações:
- [a] existência do atributo:
[atributo]- Neste caso, todo
<a>que possuahref
- Neste caso, todo
- [b] valor inteiro:
[atrib="valor"] - [c] começo do valor:
[atrib^="inicio"] - [d] fim do valor:
[atrib$="final"] - [e] trecho do valor:
[atrib*="trecho"] - Repare que esses seletores podem ser usados com qualquer elemento:
img[alt] { border: 5px solid red; }
- [a] existência do atributo:
-
Exemplos de seletores de atributos
img[alt*="ninja"] { /* alt contém ninja */
border: 3px solid black;
}
a[href^="http"] { /* href começa com http */
color: cyan;
}
a[href$=".br"] { /* href termina com .br */
background: linear-gradient(45deg, green, red);
}
<img src="img/algod-ove.png" alt="Ovelha de algodão">
<img src="img/ninja-logo.png" alt="Cabeça ninja">
<a href="http://www.terra.com.br">Um site brasuca<a>
<a href="http://www.cnn.com">Um site gringo<a>
:::result .span-columns margin: 1em auto;

 Um site brasuca
Um site gringo
:::
Um site brasuca
Um site gringo
:::
Desafio #3
Tirar o sublinhado do hyperlink quando passar o mouse sobre ele:

- A única forma de fazer é usando seletores de estado:
-
a:hover { text-decoration: none; }
-
Seletores de Estado
- Podemos selecionar elementos HTML de acordo com seus atributos:
-
a:link { color: blue; /* [a] */ } a:hover { color: cyan; /* [b] */ } a:active { color: gold; /* [c] */ } a:visited { color: gray; /* [d] */ }::: result Um link :::
- Há pelo menos 3 estados:
- [a] situação inicial
:link - [b] mouse em cima:
:hover - [c] começo do valor:
:active - [d] já visitado:
:visited - Repare que os seletores
:hovere:activepodem ser usados com outros elementos:tr { background-color: white; } tr:hover { background-color: silver; }
- [a] situação inicial
-
Desafio #4
Centralizar todas imagens exceto uma ou outra:

- Isso poderia ser feito colocando classes/ids nos elementos
- Mas há outra forma, com o seletor de negação:
img:not(#logo) { display: block; margin: 0 auto; /* vertical: 0, horizontal: auto */ }
- Mas há outra forma, com o seletor de negação:
Seletor: Negação
- Formato:
X:not(seletor) - Exemplo:
p:not(.destacado) { color: gray; } - Descrição: seleciona todos os elementos que não passem pelo teste do
seletor- Ou seja, no exemplo, seleciona todos os
<p>que não possuam a classe.destacado
- Ou seja, no exemplo, seleciona todos os
Outros seletores
::: did-you-know .push-right width: 400px; margin-left: 1em;
A parte dos seletores “com dois pontos” (eg, :not(), :hover) é chamada
de pseudoclasse. Veja todas aqui.
:::
- Seletores de posição dentro do pai:
X:first-childX:last-childX:nth-child(n)
- Seletores de posição de um tipo:
X:first-of-typeX:last-of-typeX:nth-of-type(n)
- Exemplo de
nth-child:-
<table> <tr><td>Linha 1</td></tr> <tr><td>Linha 2</td></tr> <tr><td>Linha 3</td></tr> <tr><td>Linha 4</td></tr> </table> -
tr:nth-child(2n) { /*par*/ background: white; } tr:nth-child(2n+1) { /* ímpar */ background: silver; } - ::: result
A Linha 1 B Linha 2 C Linha 3 D Linha 4 :::
-
Flutuando coisas
Para voar, basta errar o chão. Douglas Adams no Guia do Mochileiro das Galáxias

- Relembrando o fluxo estático
inlineeblock
- Propriedade float
- Possíveis “problemas”:
- Interrompendo o float com clear
- Remoção do fluxo
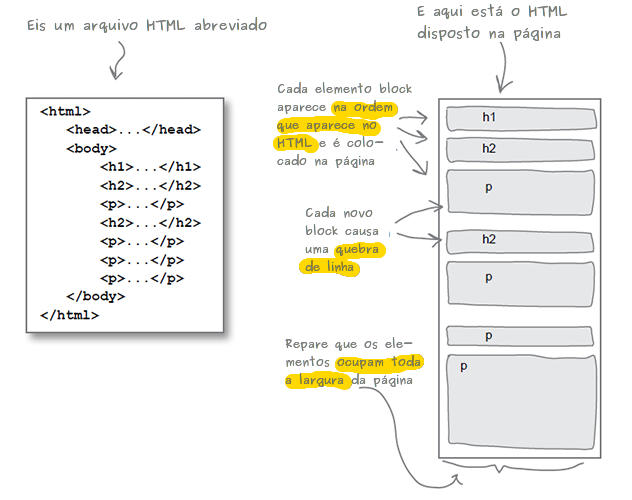
Elementos block
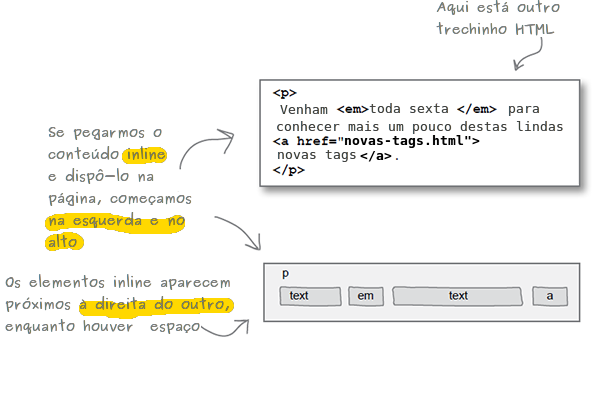
Elementos inline

block e inline, juntos

Flutuando coisas
Jornais e revistas costumam colocar imagens junto ao texto para fazer uma bela diagramação do conteúdo Coutinho, 2017 Isso se chama deixar o elemento (e.g., imagem) flutuando Hasan, 2017
- Na web também queremos fazer isso!
Como flutuar elementos usando CSS?

Vamos conhecer um nova propriedade: float
Propriedade float
- Usado para alterar o fluxo tradicional da página
- Em CSS:
img#abelha-operaria { float: left; /* left, right, none */ } /* none é o valor padrão - sem flutuação */ - No HTML:
<img id="abelha-operaria" src="..."> <p>Texto ...</p>
- Em CSS:
Como funciona o float
 Um elemento flutuante é removido do fluxo tradicional e
Um elemento flutuante é removido do fluxo tradicional e
- os elementos
blockdepois dele fingem que ele não está ali - os elementos
inlinedepois dele respeitam seu formato
- os elementos
- Vamos fazer com que o parágrafo com
id="amazing"flutue à direita nos próximos 2 slides…
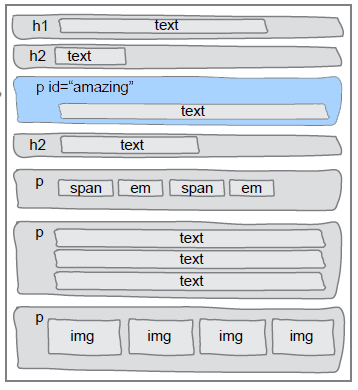
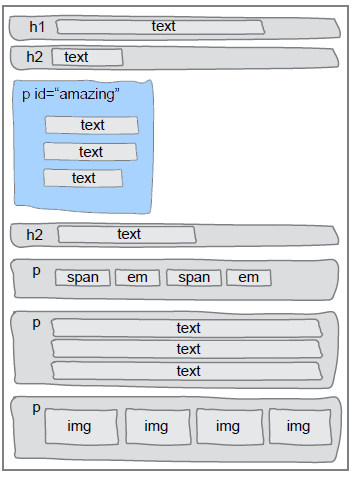
Exemplo de float (1º passo)
 Alterando a largura de um parágrafo para 200px
Alterando a largura de um parágrafo para 200px
p#amazing { width: 200px; }
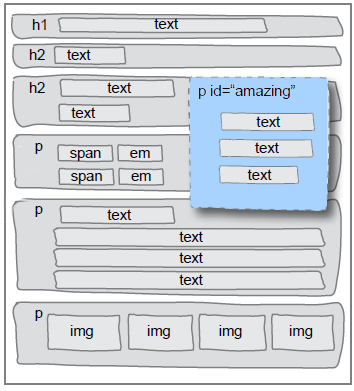
Exemplo de float (2º passo)
 Flutuando o parágrafo à direita
Flutuando o parágrafo à direita
p#amazing { width: 200px; float: right; }- Repare que:
- Elementos declarados antes do parágrafo flutuante não são alterados
- Elementos declarados depois:
- Se forem
block, ignoram o elemento flutuante - Se forem
inline, respeitam o elemtno flutuante
- Se forem
- Repare que:
Flutuando elementos com float
- ::: figure .figure-slides.push-right

Sem float 
Com float ::: Flutuando o parágrafo à direita:
p#amazing { width: 200px; float: right; } - Quem flutua é removido do fluxo
- i.e., não ocupa mais espaço
- Elementos depois do flutuante:
- Os
block: passam a ignorar o elemento flutuante - Os
inline: respeitam o flutuante
- Os
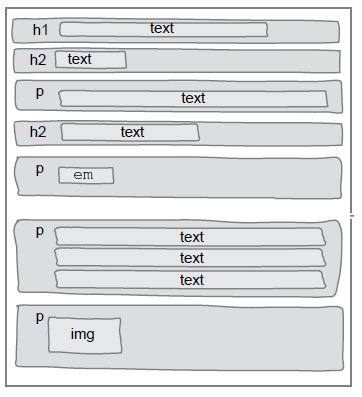
Exemplo: flutuando uma imagem
- Repare os parágrafos (
block) e o texto dentro deles (inline)…
Possíveis “problemas” com flutuação

- É possível que um elemento interrompa uma flutuação
- Para isso, usamos a propriedade
clearno elemento interruptor
- Para isso, usamos a propriedade
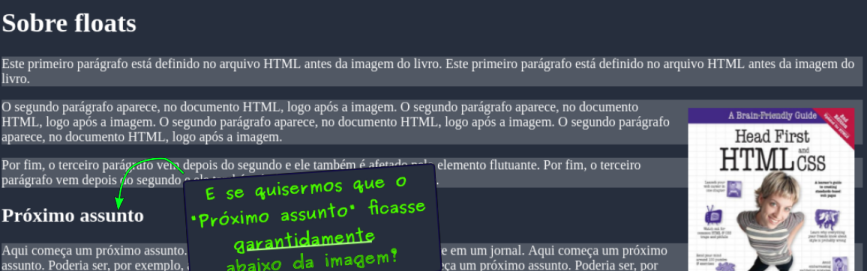
Exemplo: interrompendo uma flutuação
- A propriedade
clearpode ser:leftouright: interrompe apenas as flutuações à esquerda ou à direitaboth: interrompe ambos ladosnone: não interrompe (valor padrão)
- Neste exemplo:
#proximo-assunto { clear: right; }
Abelhas :honeybee: e suas castas
:honey_pot: :honey_pot: :honey_pot: :honey_pot: :honey_pot:
- A atividade das abelhas
- Flutuando coisas
- Pesquisando novas propriedades CSS/elementos HTML
Abelhas :honeybee: e suas castas
- Crie um fork do repositório
- https://github.com/fegemo/cefet-web-bees/
- Veja instruções detalhadas aqui
- Vamos estilizar a página das abelhas conforme o enunciado. Ex:
- Fundo com gradiente
- Imagens flutuantes
- Topo da página com fundo
- Estilizações com seletores diversos
- Bordas arredondadas
Arredondando bordas
 Como arredondar bordas?
Como arredondar bordas?
- Há muitas propriedades CSS que não teremos tempo de ver no curso
- Contudo, a Web é uma ótima fonte de informação
- Pesquise “como arredondar bordas em CSS” no Google, por exemplo
Cores e Gradientes
Notações: Nome, RGB e Hexadecimal
-
Nomes
red cyan gold forestgreen cornflowerblue rebeccapurple ⋮-
Notação RGB
rgb(verme, verde, azul)- rgb(…) com número entre 0…255 para vermelho, verde, azul
-
-
Notação Hexadecimal
#vmvdaz- ’#’ + 2 caracteres para vermelho, verde, azul
- (0…9, A(10)…F(15))
- Exemplo:
p { color: cyan; }- Exemplo:
p { color: rgb(0, 255, 255); }
- Exemplo:
- Exemplo:
p { color: #00ffff; }
Cores com opacidade (transparência)
-
Nomes ❌
red cyan gold forestgreen cornflowerblue rebeccapurple ⋮- Não tem como 1. ### Notação RGBA
rgba(verme, verde, azul, alpha)alphaé a opacidade da cor- opacidade = 1 - transparência
- De 0 (transp.) até 1 (opaco)
-
Notação Hexadecimal +AA
#vmvdazaa- 2 caracteres para
alpha - De 0 (transp.) até FF (opaco)
- 2 caracteres para
- Exemplo:
- Não tem!
- Exemplo:
p { color: rgba(0, 255, 255, 0.5); }
- Não tem!
- Exemplo:
- Exemplo:
p { color: #00ffff80; }
Mais exemplos de cores
-
#FF0033 /* maiúsc. ou min. */ #ff0033 #f03Se ambos caracteres de cada componente em hexa são iguais (ex:
#ff0033), pode escrever só 1 de cada (ex:#f03) -
rgb(255, 0, 51) rgb(100%, 0%, 20%) rgba(255, 0, 0, 0.1)Em vez de 0…255, pode escrever 0%…100%
-
hsl(60, 100%, 50%) hsla(240, 100%, 50%, 0.05)Também existe
hsl(hue, sat, light), mas é menos comum
Gradientes (ou degradês)
linear-gradienté um valor válido parabackground-image, e não parabackground-colornem paracolor- Veja a documentação do que é um
gradient
- Veja a documentação do que é um
-
::: result . max-width: calc(100% - 600px); 0 graus, iniciando com azul e terminando como verde :::
p { background-image: linear-gradient( 0deg, blue, #00FF00 ); } - ::: result . max-width: calc(100% - 650px);
Começa amarelo e termina azul no canto esquerdo superior
:::
p { background-image: linear-gradient( to left top, yellow, blue ); } - ::: result . max-width: calc(100% - 600px);
Azul, branco e verde
:::
p { background-image: linear-gradient( 90deg, blue, white 20%, #00FF00 ); }
Referências
- Capítulos 5, 6 e 7 do livro
- Os 30 seletores CSS que você precisa memorizar (inglês)